css - Padding at bottom of modal messes up fixed header when scrolled to the bottom - Stack Overflow

I would like my modal to have a padding on the bottom of it, so that when you reach the bottom of the content when scrolling it looks like this: instead of this: The problem I'm having, and you c

Scrollbar padding is not placed on .navbar-fixed-top, .navbar-fixed-bottom when opening Modal. · Issue #363 · uiv-lib/uiv · GitHub

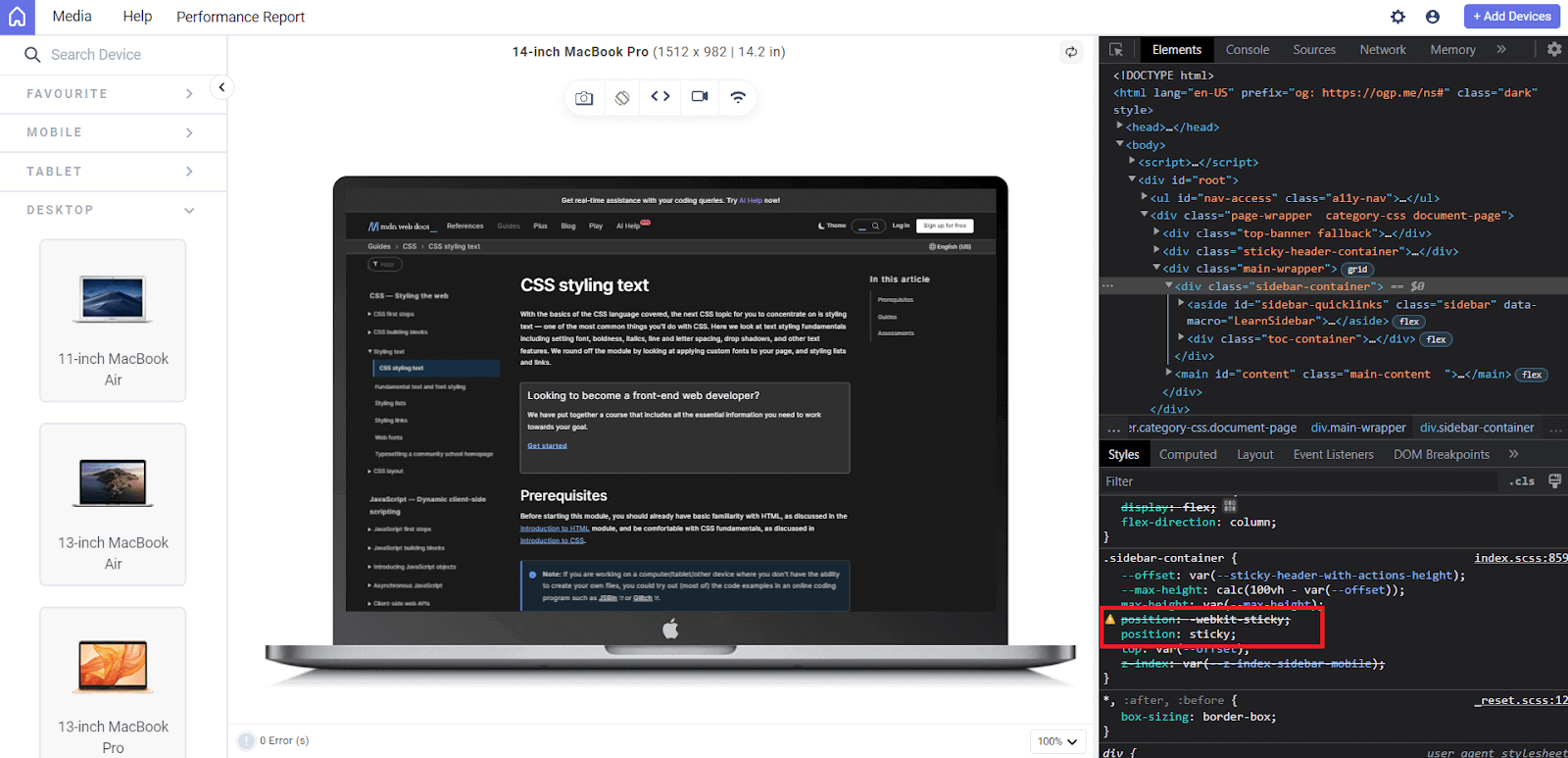
How to Use CSS Position Sticky [With Examples]

lightning web components - LWC custom modal doesn't behave like native one - Salesforce Stack Exchange

css - Styling lightning:combobox drop down to not hide inside modal and extend modal length? - Salesforce Stack Exchange

Modal · Bootstrap

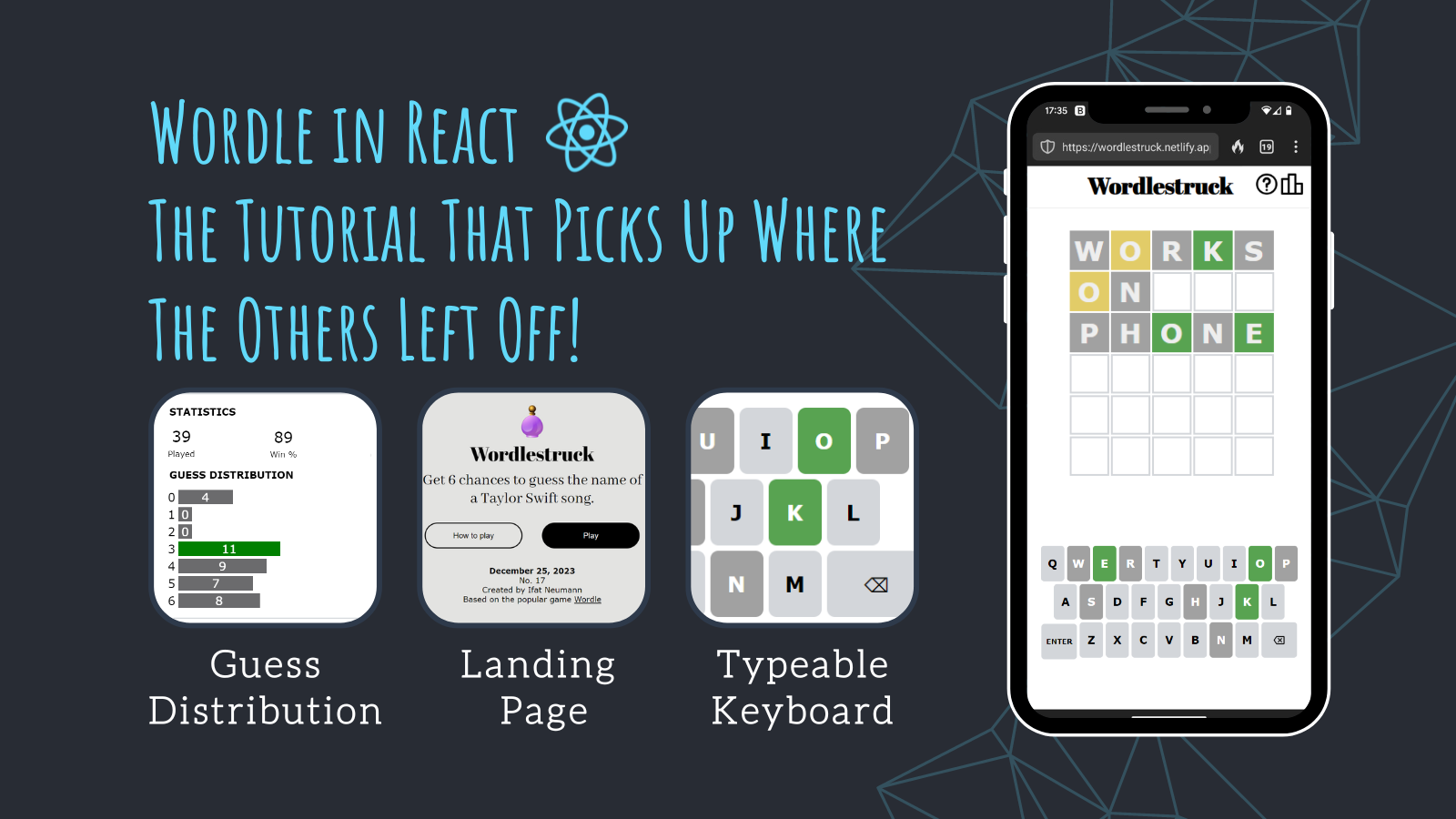
Wordle in React: Picking Up Where The Others Left Off!

css - Modal body between header and footer to be scrollable to the end dynamically - Stack Overflow

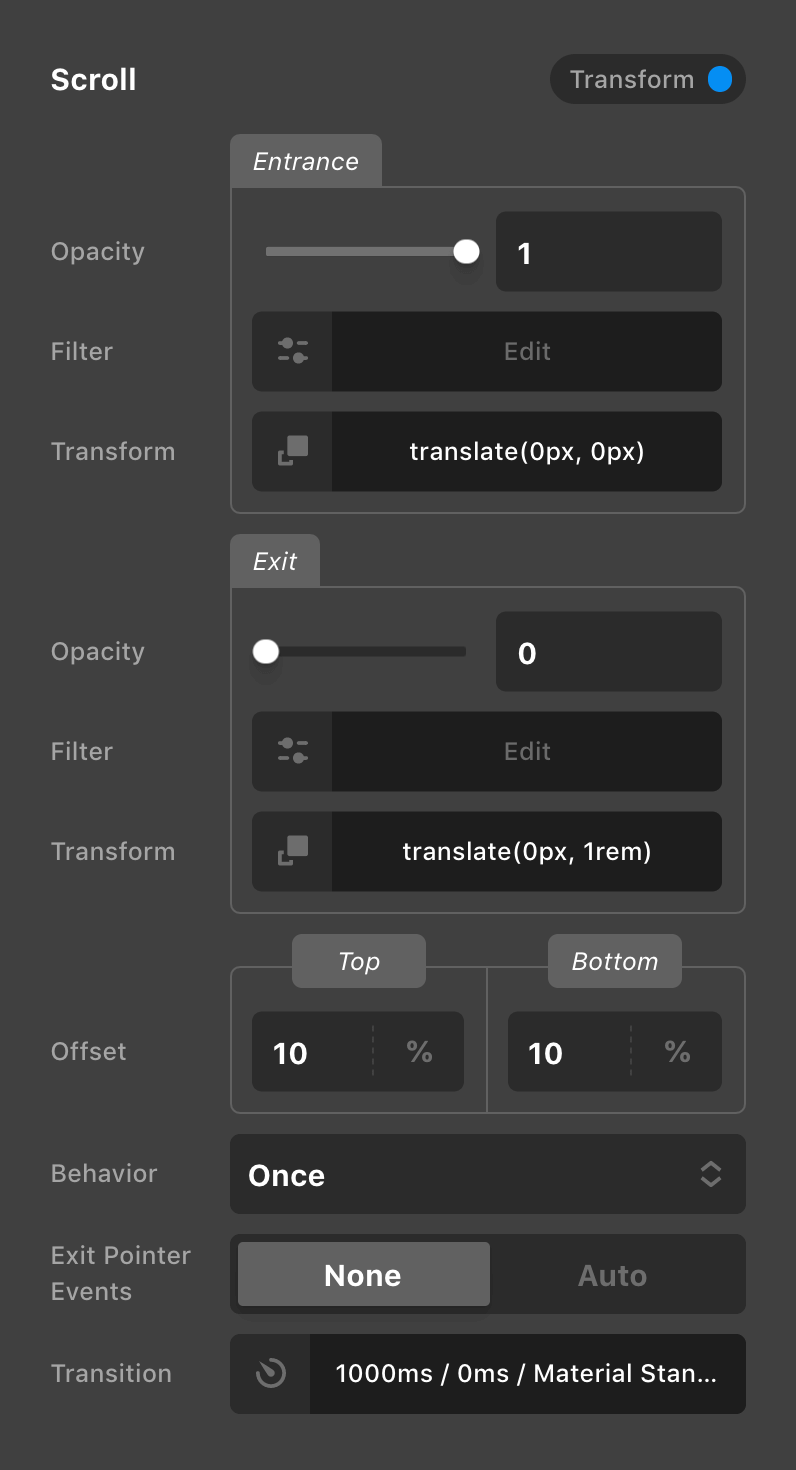
Effects Module

Fixed Elements And Overlays In XD: Incredibly Easy And Fun Methods For Your Prototypes, Smashing Magazine
Sticky Footer, Five Ways

Why margin on child element moves the parent element in CSS ? - GeeksforGeeks

Creating sliding effects using sticky positioning

4 reasons your z-index isn't working (and how to fix it) - Coder Coder