How to Set Opacity of Images, Text & More in CSS

Description
Learn how to make your background, images, text, borders, and colors partially or fully transparent to create contrast in your website design.
Opacity - Tailwind CSS

opacity - CSS: Cascading Style Sheets

Opacity - Webflow University Documentation

How to Change a CSS Background Image's Opacity

CSS Image Styling: Enhancing Visual Appeal With Style - Kinsta®

The HubSpot Website Blog (65)

Transparent Background – Image Opacity in CSS and HTML

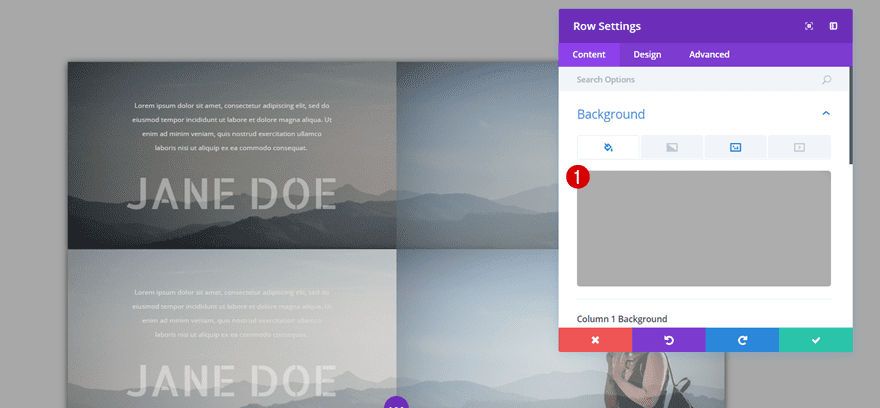
How to Use Divi's New Opacity Filter Option to Create a Stunning Team Section

How to Set Opacity of Images, Text & More in CSS
Related products
$ 14.99USD
Score 5(305)
In stock
Continue to book
$ 14.99USD
Score 5(305)
In stock
Continue to book
©2018-2024, followfire.info, Inc. or its affiliates