A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
A computer science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
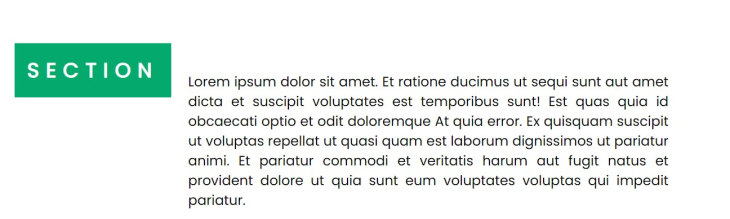
An element can be rotated 90 degrees by using the transform property. This property is used to move, rotate, scale, and others to perform various kinds of transformation to elements. ApproachThe rotate() transformation function can be used as the value to rotate the element. It takes one parameter that defines

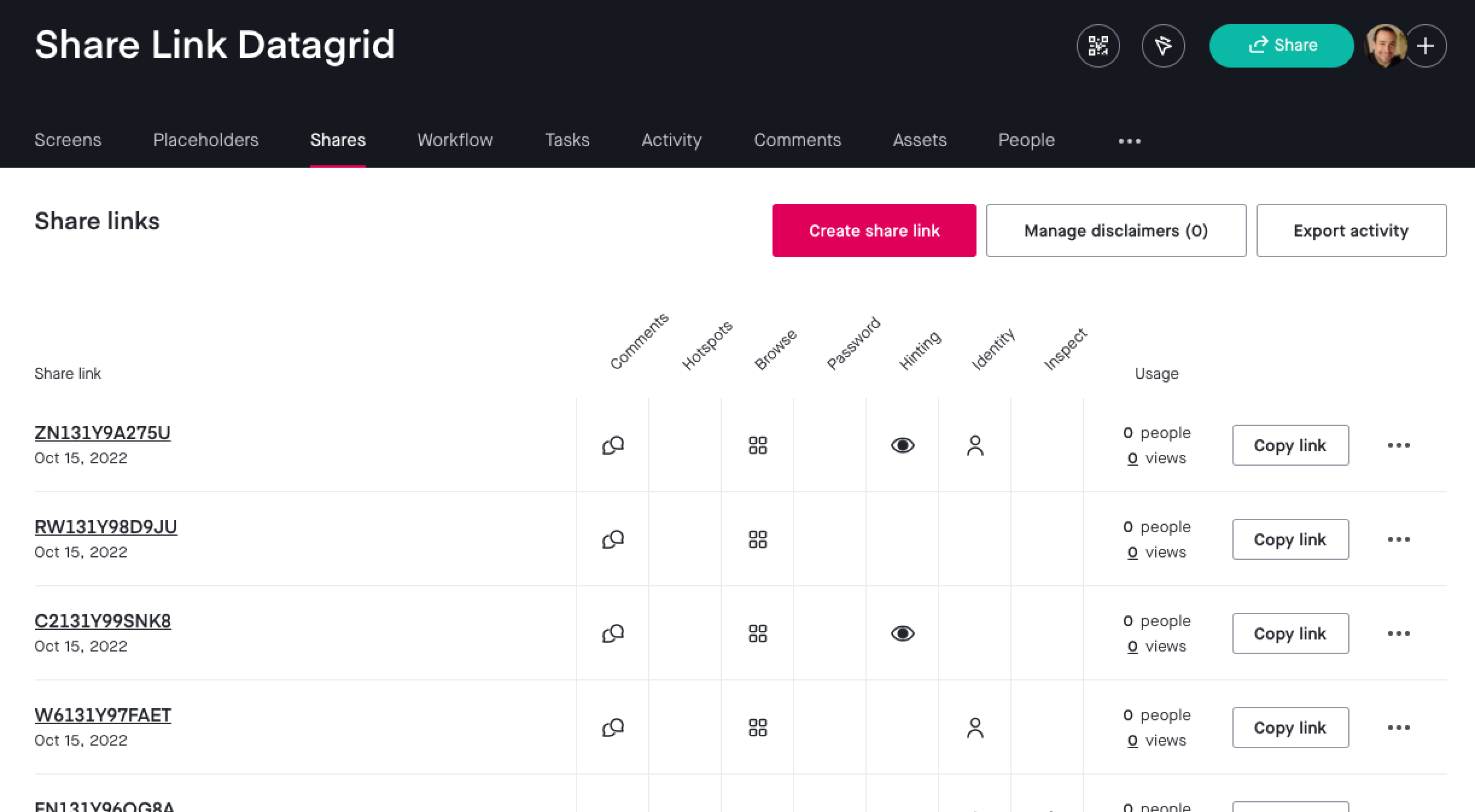
Rotating Table Headers With CSS Transform

css - Rotate text 90 degrees cross browser with Edge support - Stack Overflow

css transforms - Rotated elements in CSS that affect their parent's height correctly - Stack Overflow

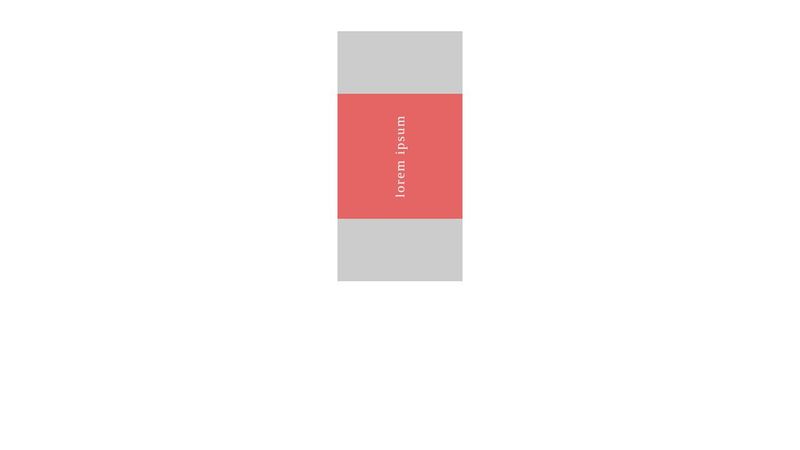
90 degree rotated text

How to rotate an HTML div element 90 degrees using JavaScript ? - GeeksforGeeks

rotate() - CSS: Cascading Style Sheets

How to Rotate Text in CSS

JavaScript JSON HTML - GeeksforGeeks

Is it possible to rotate a model button (using dash_bootstrap_components) around an axis? - Dash Python - Plotly Community Forum

Grid + text-rotation = overflow? - The freeCodeCamp Forum
How to rotate an image using JavaScript without using any third party libraries - Quora

css - how to rotate text left 90 degree and cell size is adjusted according to text in html - Stack Overflow

Guide to rotating text in CSS - LogRocket Blog