javascript - How do I reduce the gap between flex MUI grids? - Stack Overflow

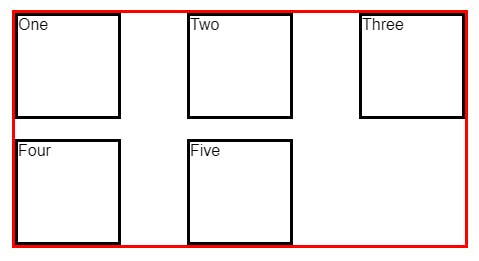
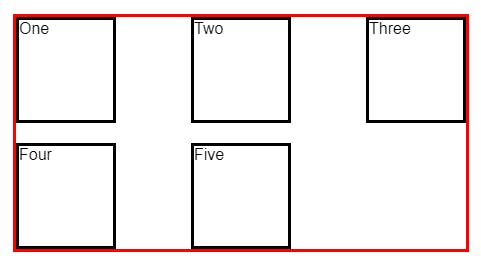
I am building a form using MUI. I have 6 fields and want to place them 3 of them on the left and the rest on the right, with a minimal gap. This is what I want to achieve: This is what I have curr

Text Wrapping in ag-Grid Column Headers & Cells
Pressable · React Native

Some ways to align the last row in a flexbox grid

Some ways to align the last row in a flexbox grid

miro.medium.com/v2/resize:fit:1400/1*odN6Oz6trsM2E

Getting Started with Material-UI v5: Exploring the Box Component.

Fluid Width Equal Height Columns

Awesome React Grid Layout Components & Libraries To Check-in 2024 - ThemeSelection

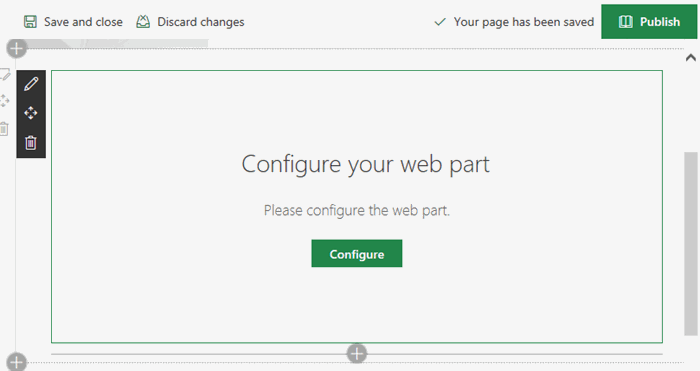
Sharepoint Framework (SPFx) Large List Webpart using React & Office UI Components - CodeProject

Sticky footers - CSS: Cascading Style Sheets
Container - Tailwind CSS
Kaggle-StackOverflow-Vis/tagCounts.json at master · napsternxg/Kaggle- StackOverflow-Vis · GitHub

React MUI Stack API - GeeksforGeeks

UXpin's Blog

Guide to the MUI grid system - LogRocket Blog






