Adjusting padding/margins between items of quick panel items - Plugin Development - Sublime Forum

Please see screenshot of current/desired behaviour. The red arrows are the items I’m referring to in the title and would like to add padding to: Which rule do I need to add in my .sublime-theme (using Adaptive) to adjust the padding between items within quick panel menu items? I have tried several things from the default theme file, e.g the spacing property: { "class": "quick_panel_entry", "spacing": 1 } I have tried setting that to higher values but cannot see any visible changes, even a
The Gateway to Backend: A Frontend Developer's Guide to Full-Stack
Are there any free options for creating a website with basic HTML

Image magnification on hover - Webflow University Documentation

10 Top Sublime Text Packages for Web Developers

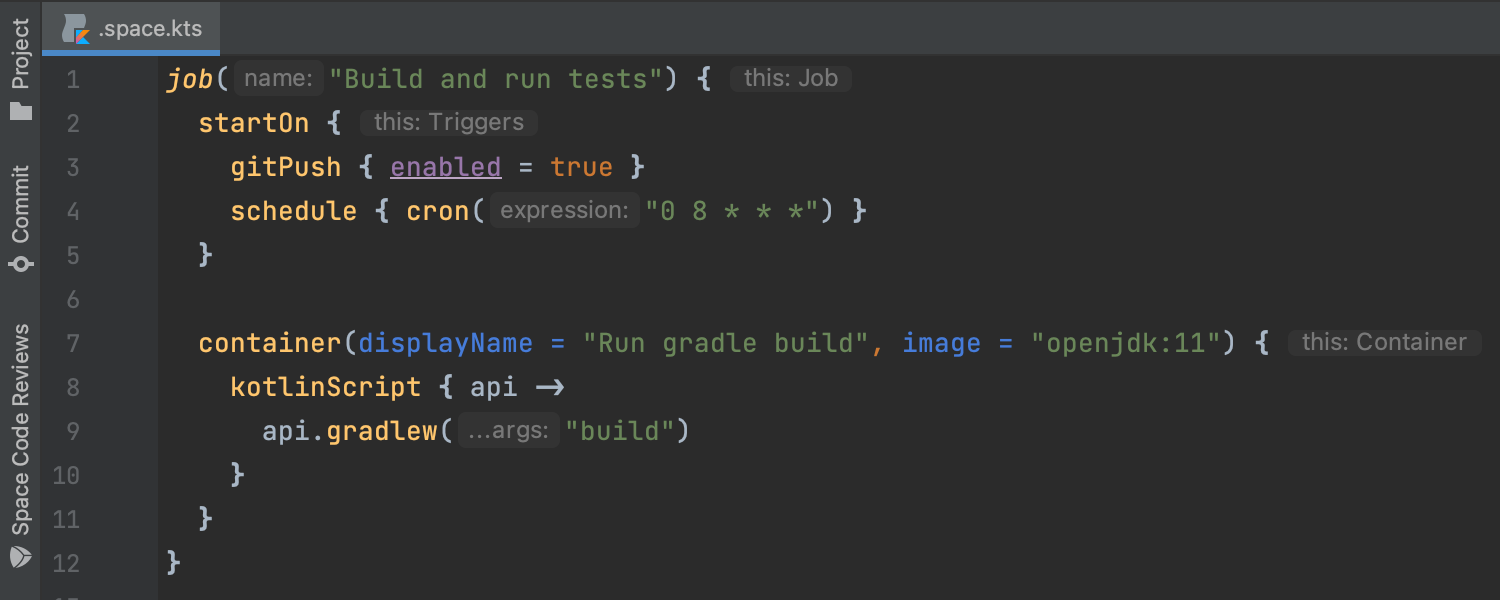
What's New in IntelliJ IDEA - 2021.1
How is Visual Studio code different from PyCharm while coding in

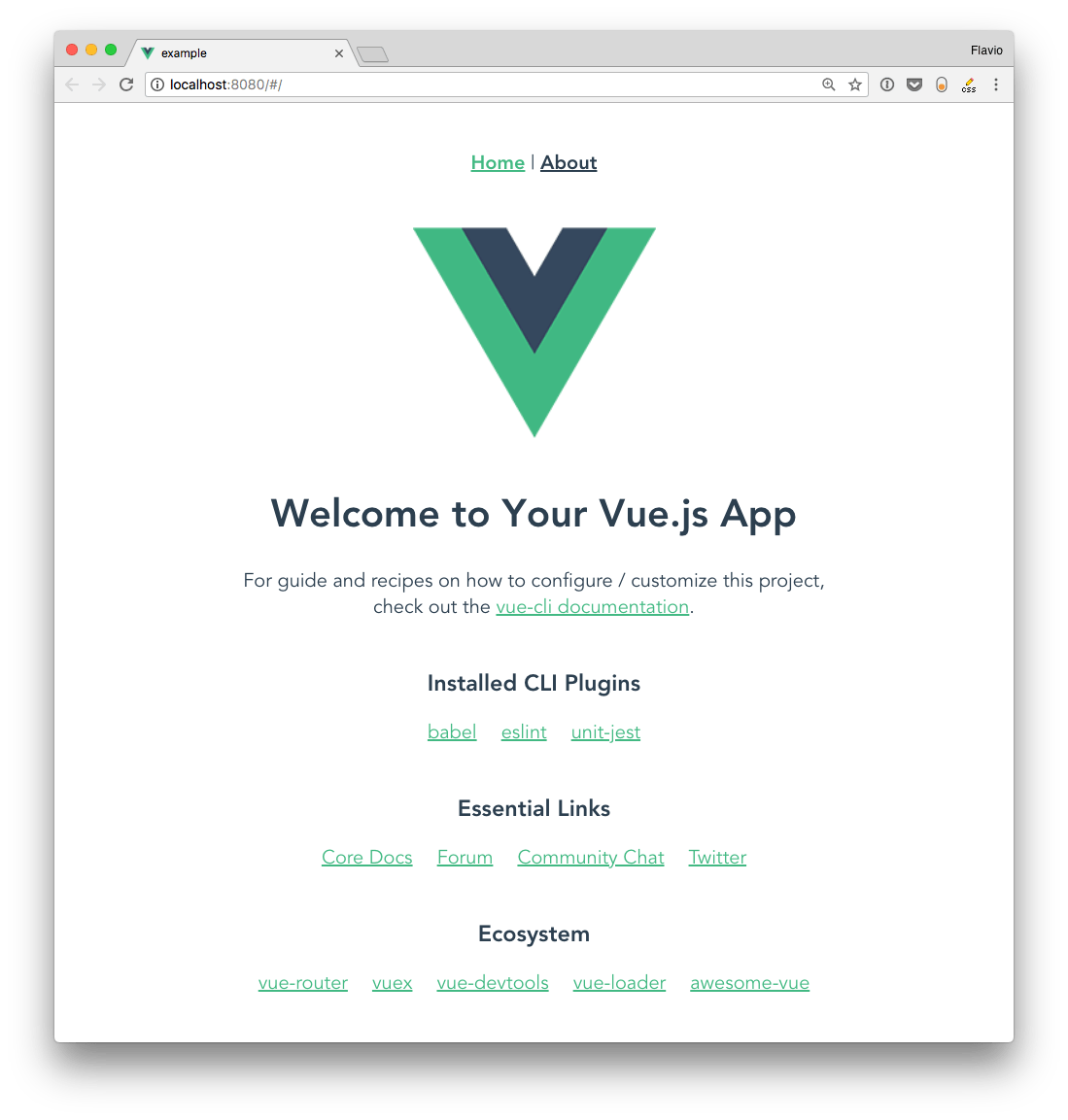
The Vue Handbook: a thorough introduction to Vue.js

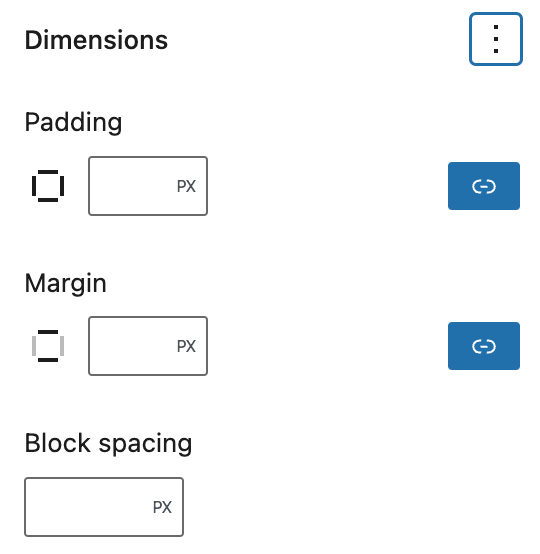
Introduction of presets across padding, margin and block gap

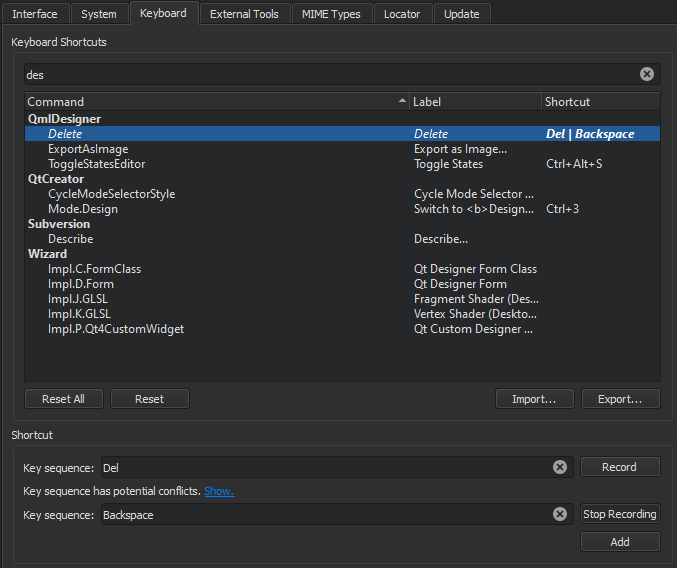
Keyboard Shortcuts

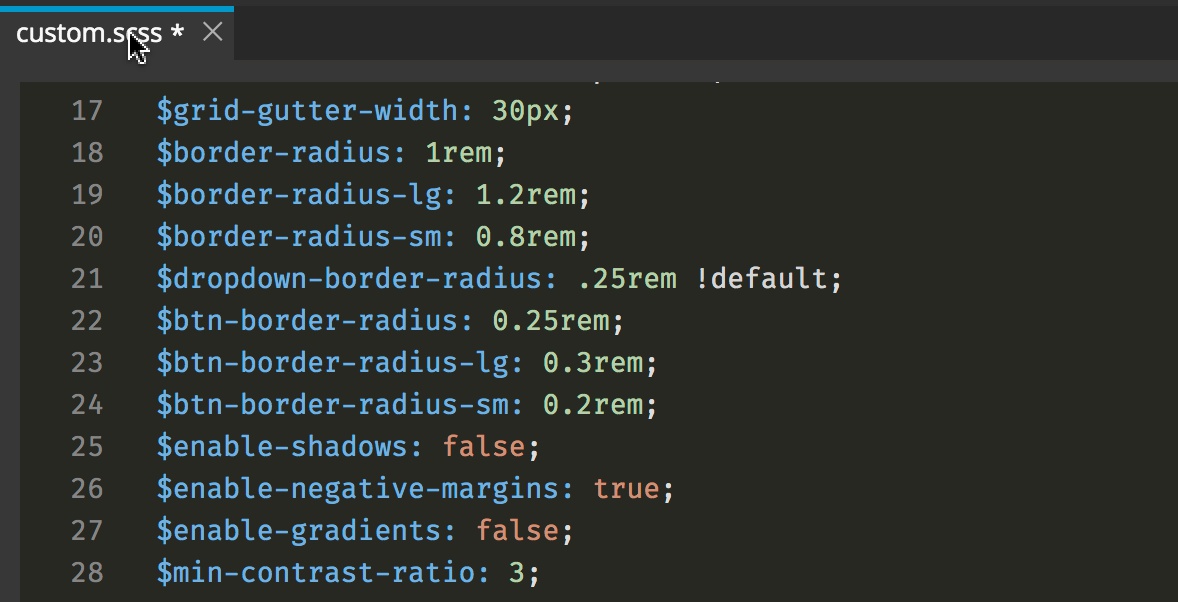
Customizing Bootstrap 5 themes

Several crashes while typing text · Issue #1832 · sublimehq

How to Find, Access, & Edit wp-config.php in WordPress

Optimise and condense unlinked padding / margin controls · Issue










