How to stretch child items in horizontal auto-layout layer? - Ask the community - Figma Community Forum

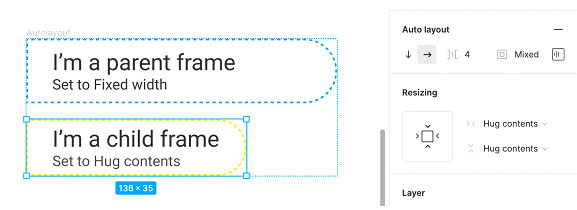
I have a nested autolayout layer with some other auto layout items in it. This is how it looks like. What I want is, when I resize the parent tabs layer, I want the child elements to stretch and fill the whole area but not fall below 20px left and right padding for child elements. To keep minimum padding I need to auto layout child elements. But in this way I lose stretch feature…Any ideas how can I achieve this?

Web & UI Design Using Figma & Webflow, Vako Shvili

Support Auto Layout in Interactive Components - #18 by DominikLevitsky - Feedback - Figma Community Forum

Top Resources tagged as stretch

Parent component is responsive when resizing but child is not? - Ask the community - Figma Community Forum

Do you use Spacer with Auto Layout? - Ask the community - Figma Community Forum

Could we have some Children Selector Shortcuts? - Ask the community - Figma Community Forum

Auto Layout & Variants in Figma: Design Hacks Guide

The journey of #100DaysOfCode (@Darine_Tleiss) - The Treehouse - MongoDB Developer Community Forums

Multiple auto layout components within an auto layout parent while everything being flexible in height - Ask the community - Figma Community Forum