Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

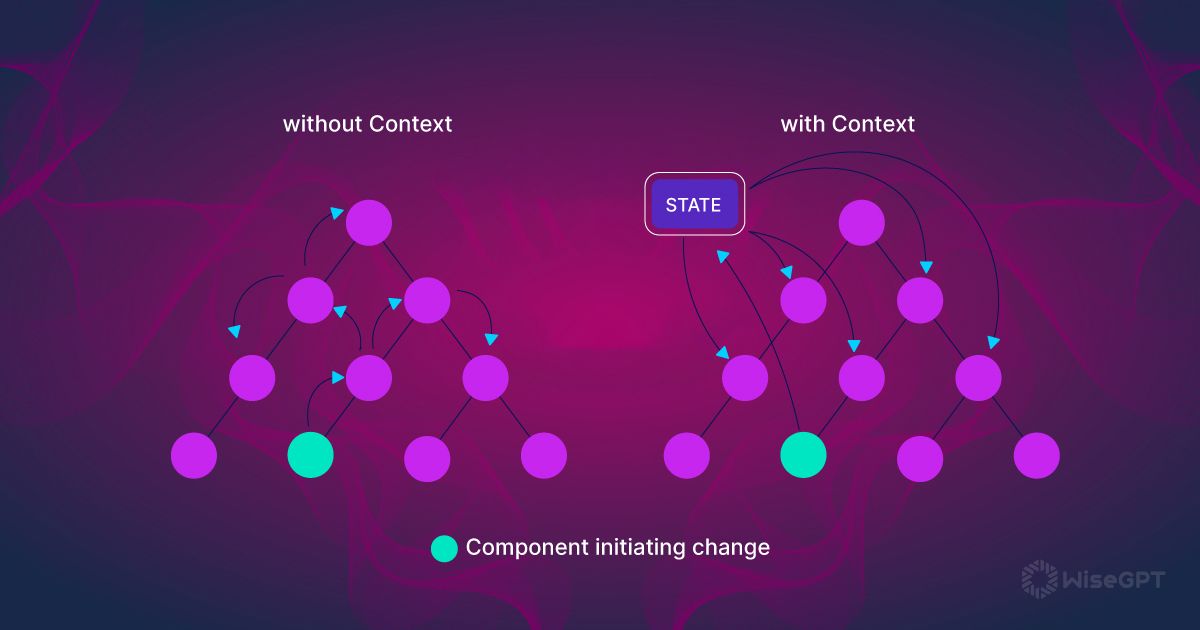
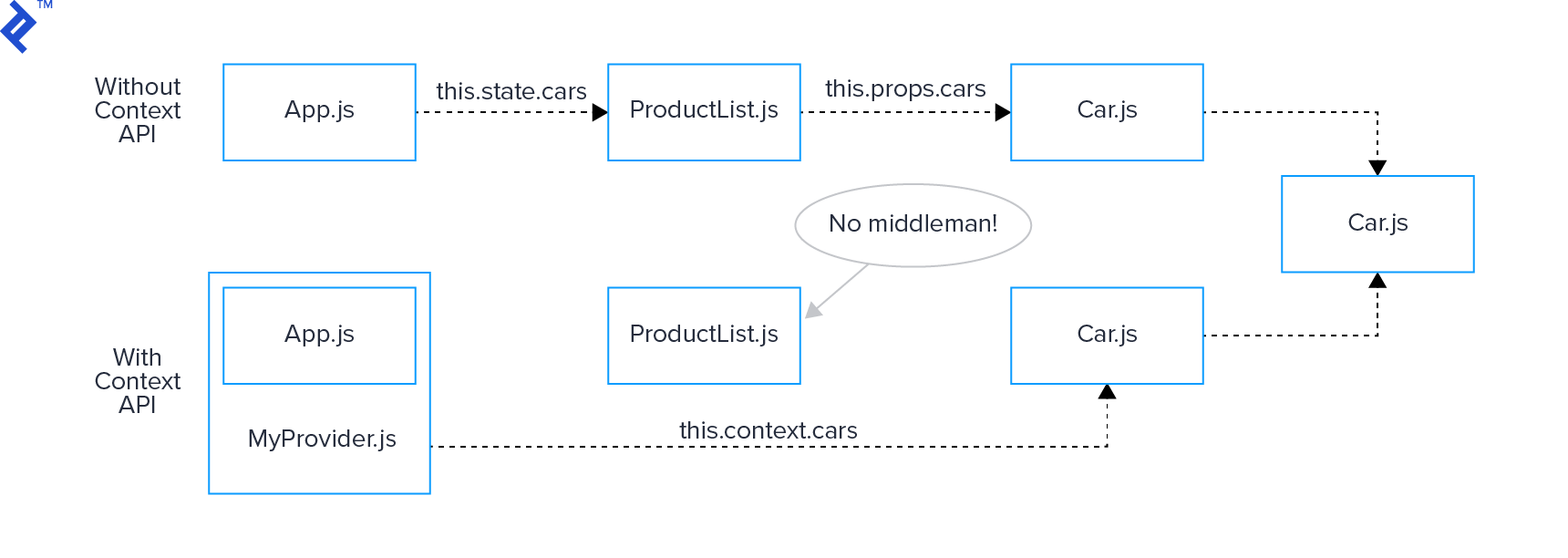
Implementing React Context API: An Essential Guide

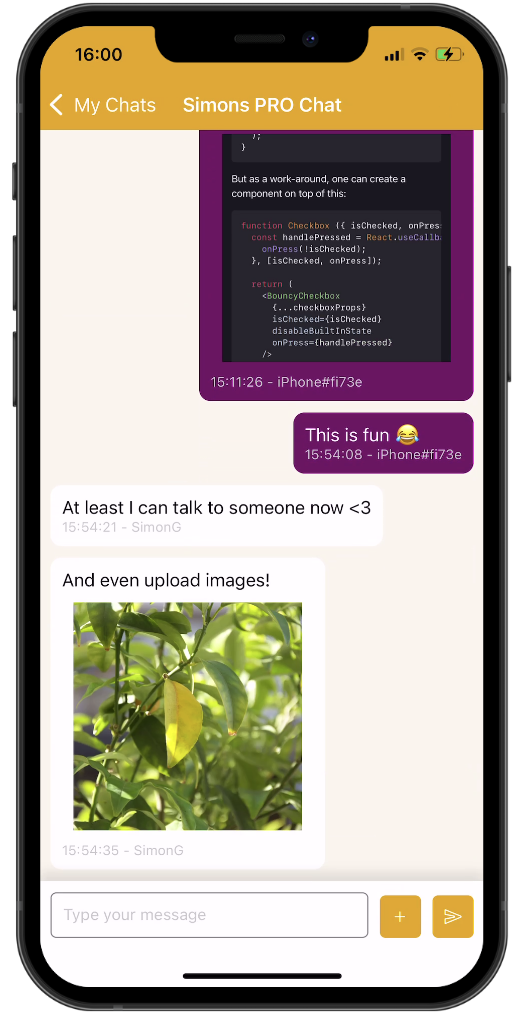
React Native Chat (Expo, Typescript, File Upload, Convex

How to Use the React Context API in Your Projects

File Upload With GraphQL from a React Application

Fetch from an API and Display Some Pictures: React

Aula #11 - Upload de Arquivos no React - Iniciando em Front-end

Kevin Silva Araujo no LinkedIn: #react #programação #front

Como criar o formulário upload com React e enviar a imagem para

React Context API vs Redux: Comparison of Tools to Manage Data Flow

How to Work With the React Context API

File Upload With GraphQL from a React Application

Como criar o formulário upload com React e enviar a imagem para