html - flex-wrap causing next line to have too big of a gap

I have this flexbox that is used to vertically centre two lines of text. The two lines of text are too far apart. Here is an image of what I'm talking about: Here is my code: CSS .vertical-cente

Understanding the flex-wrap property in CSS

How to use Flexbox to create a modern CSS card design layout

html - Remove redundant space at bottom when using Angular Flex with row wrap and grid-gap - Stack Overflow

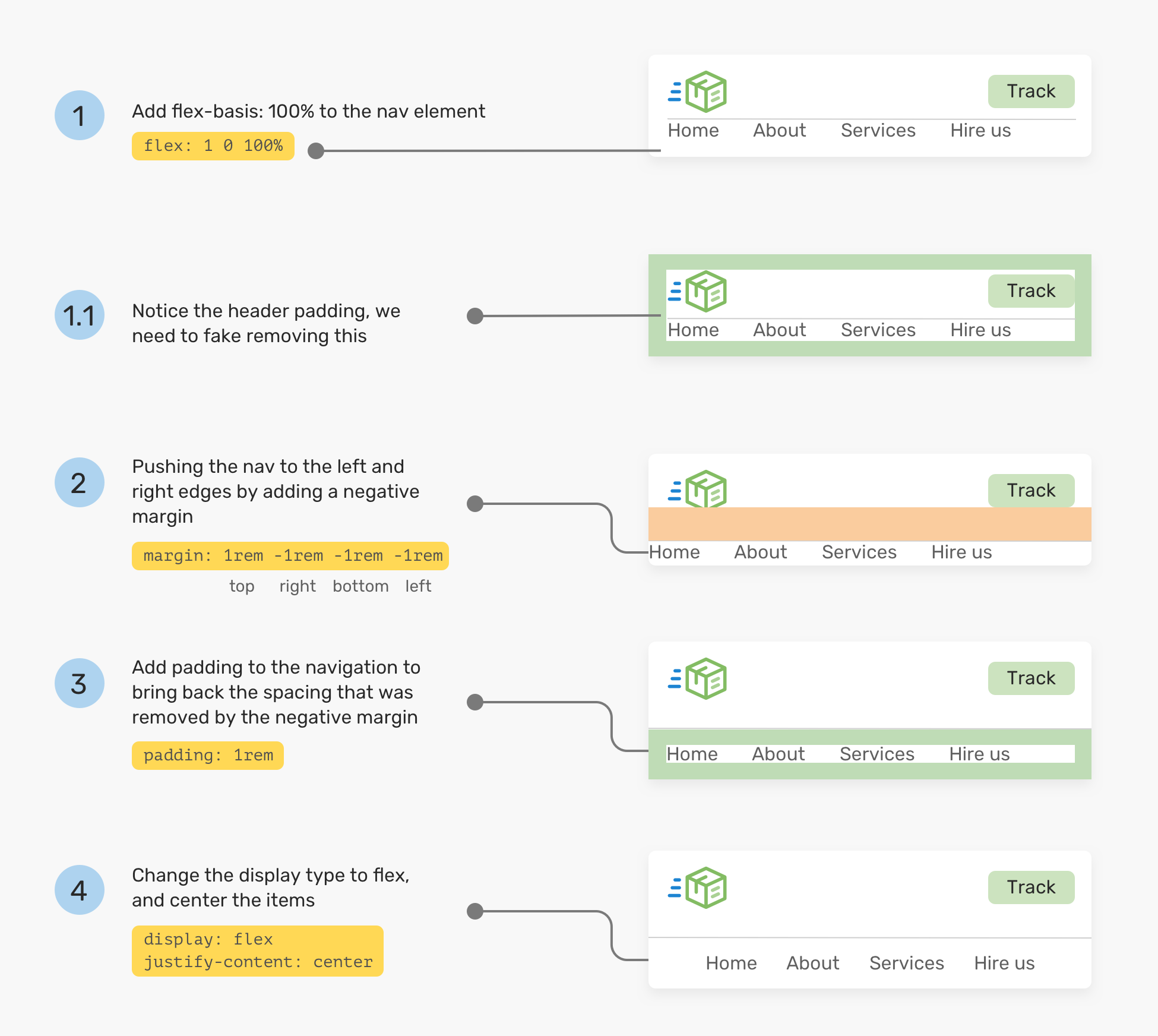
Building Website Headers with CSS Flexbox

Flexbox - Webflow University Documentation

CSS Flexbox - a useful alternative to div and float, by Len Minders, DVT Software Engineering

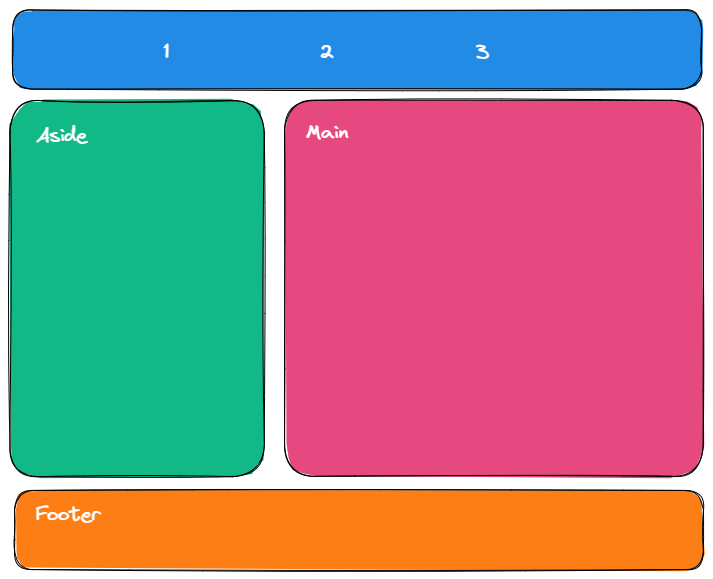
When to use Flexbox and when to use CSS Grid - LogRocket Blog

CSS Gap Property: A Beginner's Guide To Perfectly Spaced Layouts

Understanding the flex-wrap property in CSS

Understanding the flex-wrap property in CSS

html - CSS flexbox remove extra horizontal space when text takes more than one line - Stack Overflow

A Guide to CSS Flexbox - CoderPad

A Complete Guide To CSS Flexbox
.jpg)