I am looking for a simple way to middle-right align a img in a DIV, i.e., vertical-middle and horizontal-right align, like this: I tried using vertical-align:middle and float:right in IMG styles

css - How to add text under the image to the right in HTML? - Stack Overflow

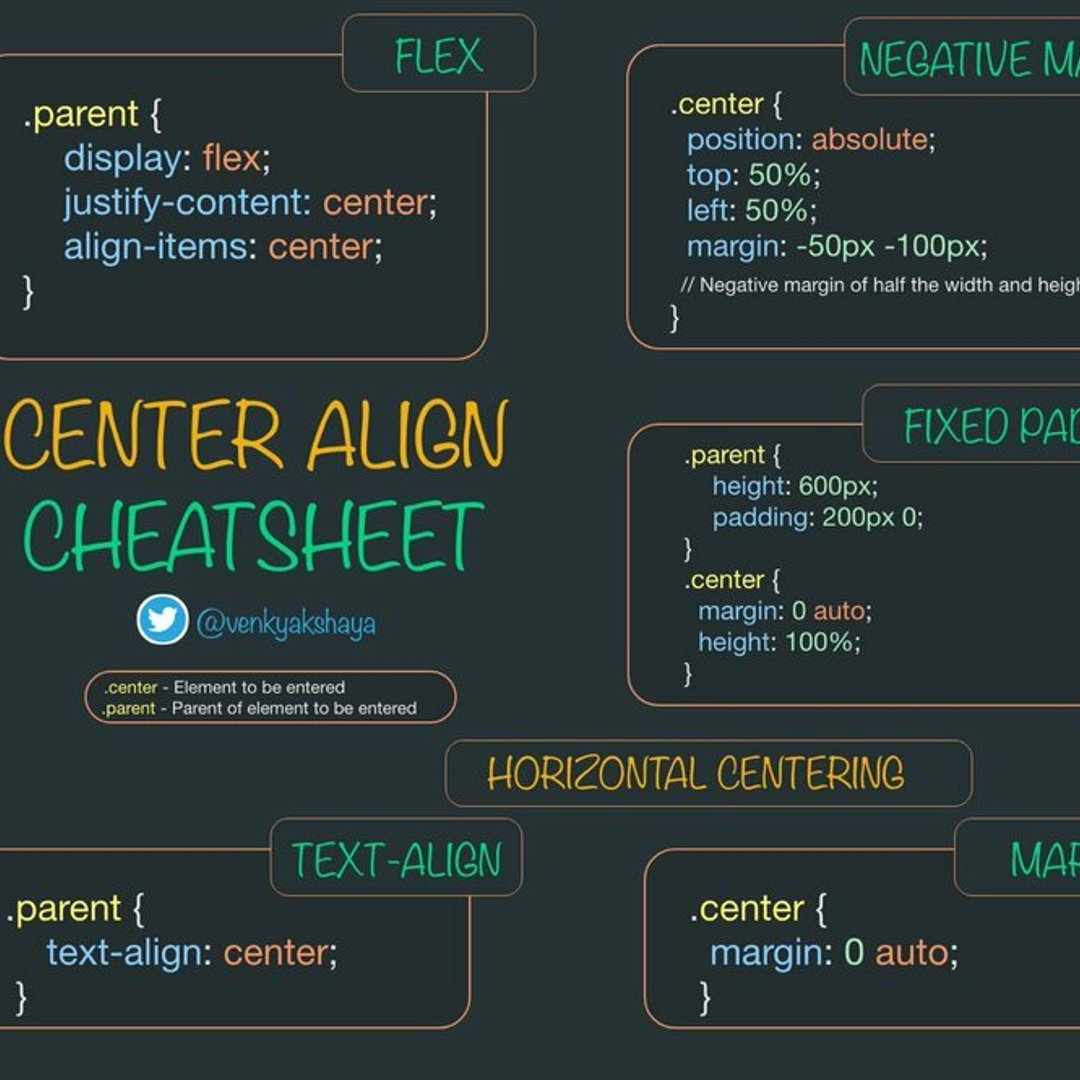
The Ultimate Guide to Center Align - CSS - DEV Community

How to Horizontally Align Center a div Using CSS - OnAirCode

Stack Overflow - Wikipedia

How the Bootstrap Grid Really Works, by Carol Skelly, WDstack
.png)
How to align a

How to make div with left aligned text and right aligned icon using CSS ? - GeeksforGeeks

html - Put the image above the information - Stack Overflow

HTML Center Image – CSS Align Img Center Example

How to make 1 div centre align and other float right using CSS - Stack Overflow

Flexbox - Learn web development

html - How to align `list-style-image` in a right-aligned list? - Stack Overflow

Centering Images and Elements - Webflow Tips - Forum

html - Align button to center of div - Stack Overflow

html - How to align content of a div to the bottom with css? - Stack Overflow