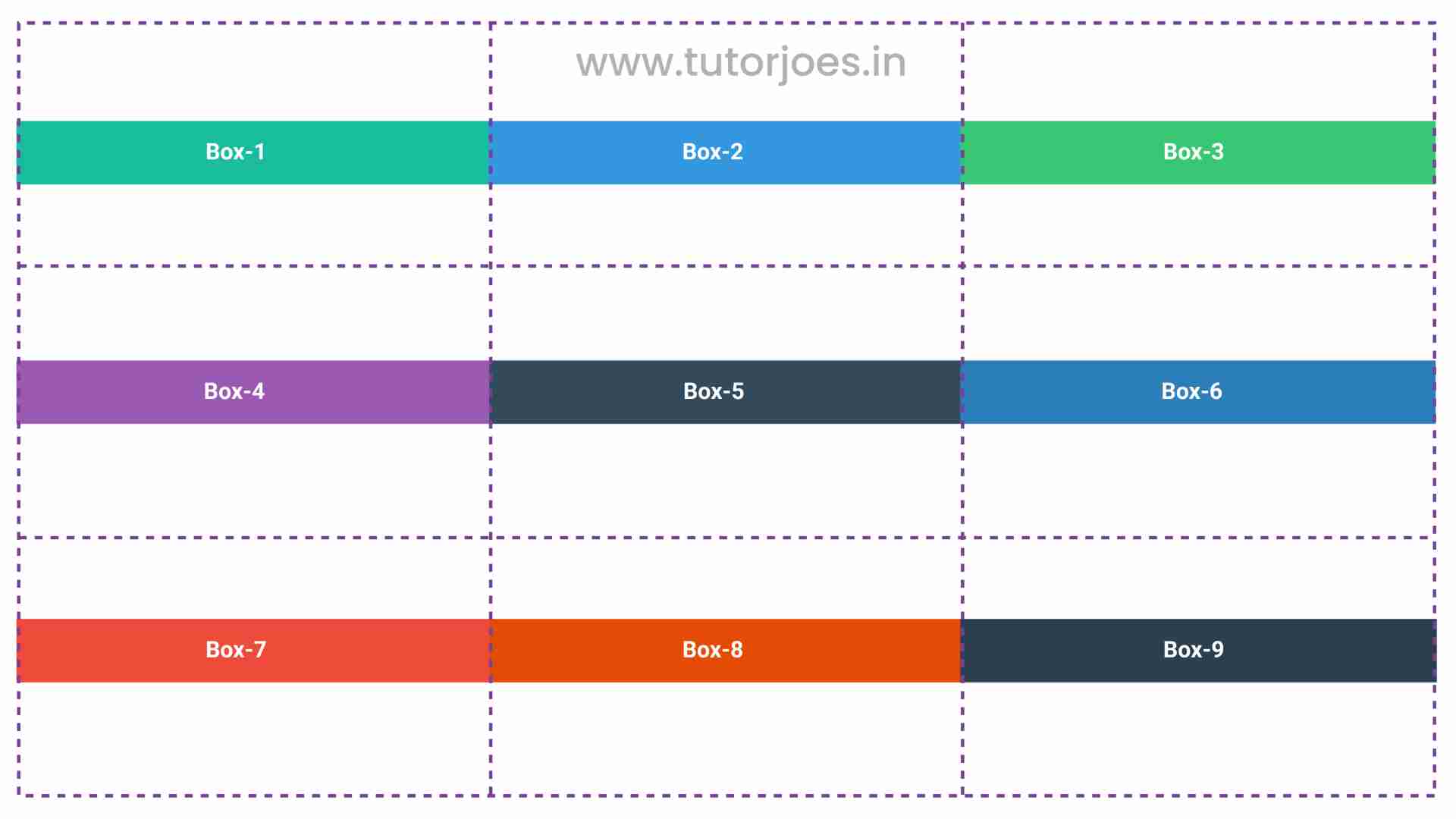
CSS Grid Layout implements the specification Box Alignment Level 3 which is the same standard flexbox uses for aligning items in its flex container. This specification details how alignment should work in all the different layout methods. Layout methods will conform to the specification where possible and implement individual behavior based on their differences (features and constraints). While the specification currently specifies alignment details for all layout methods, browsers have not fully implemented all of the specification; however, the CSS Grid Layout method has been widely adopted.

CSS Grid Layout Module Level 2

Cascading Style Sheets CSS LAYOUT WITH GRID - ppt download

CSS Grid Layout: A New Layout Module for the Web

Cascading Style Sheets

CHAPTER Three - Cascading Style Sheets (CSS)

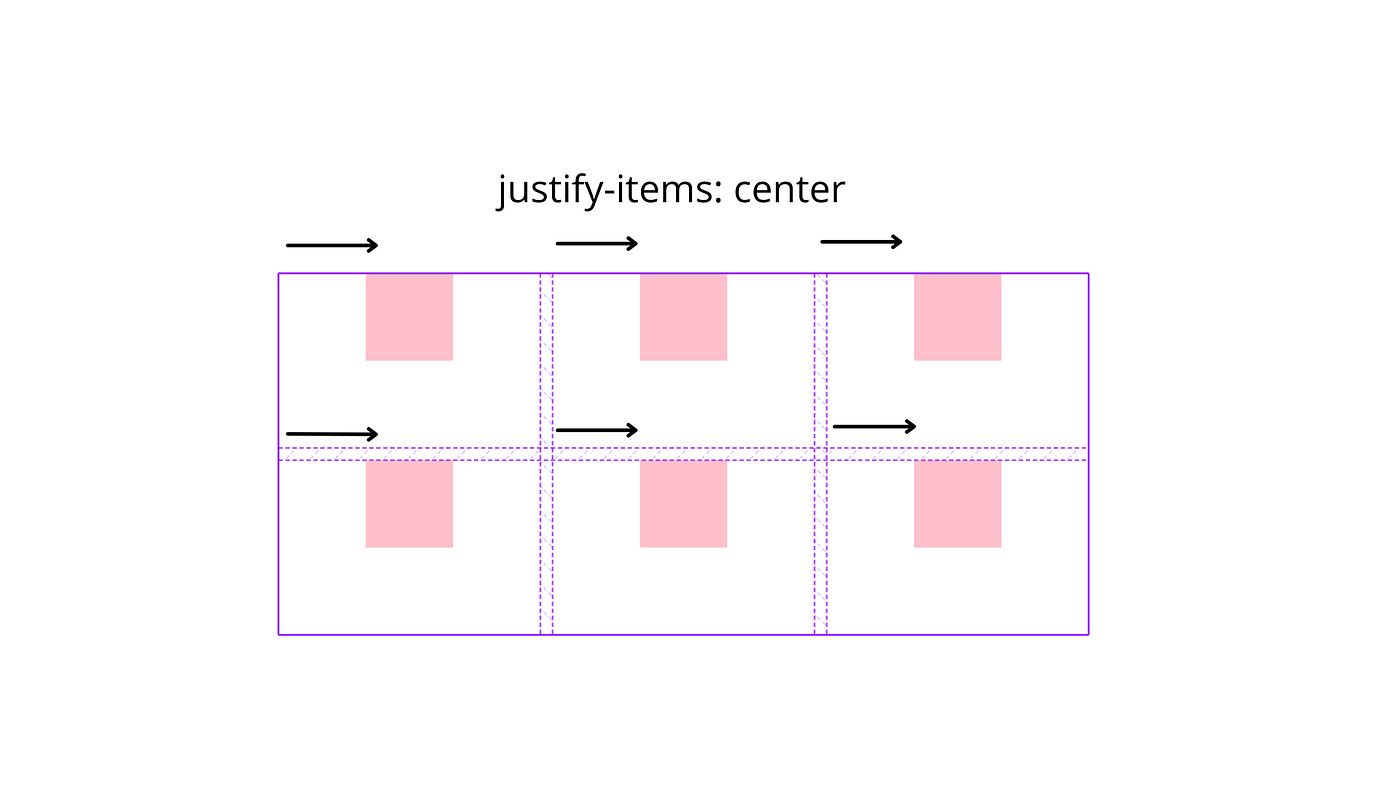
Exploring CSS Grid Align-Items Property
What is the best CSS grid layout for responsive design? - Quora

Cascading Style Sheets (CSS)

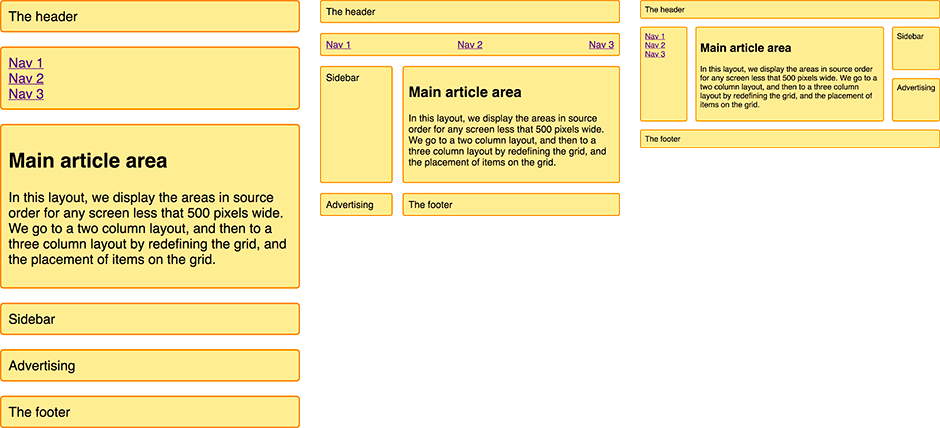
Realizing common layouts using grids - CSS: Cascading Style Sheets

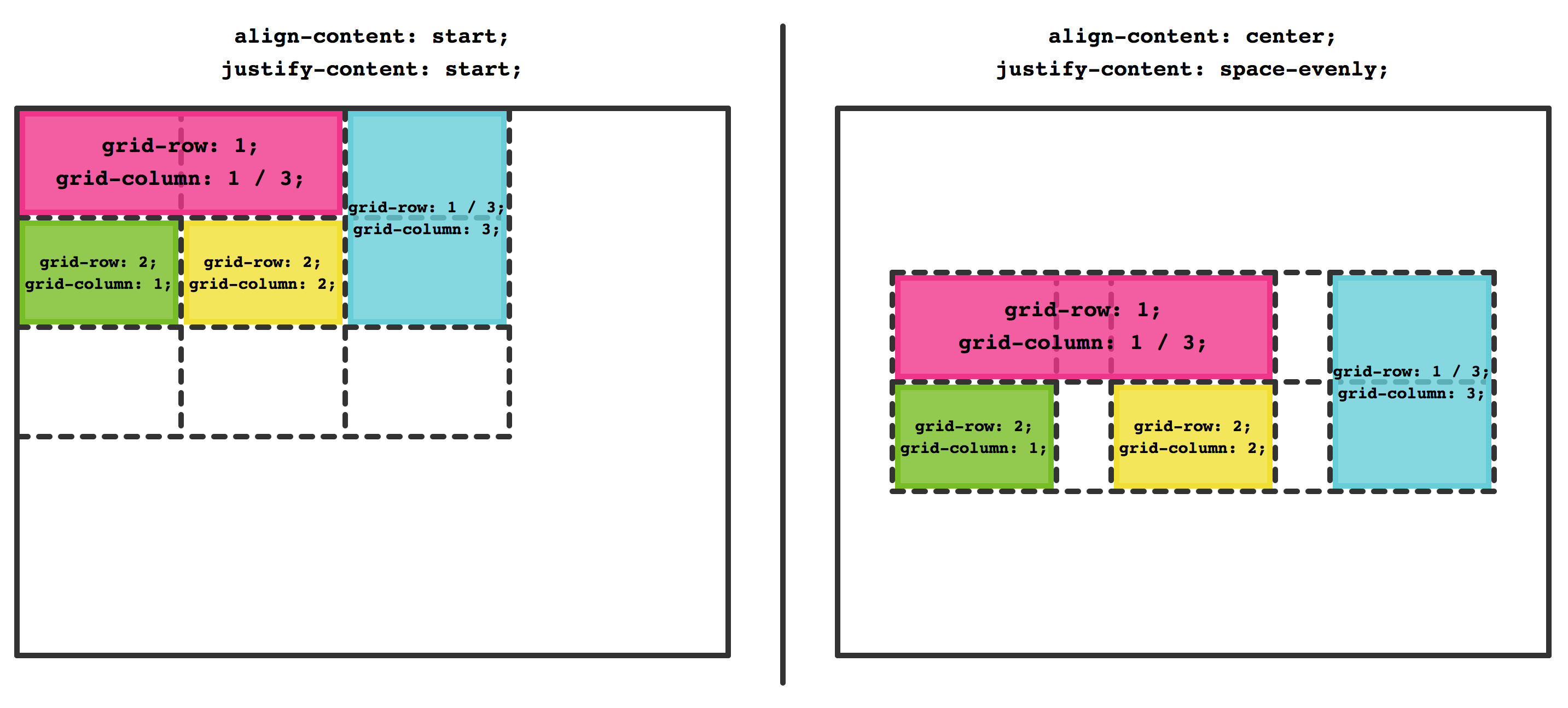
CSS Grid Alignment: Everything You Need to Know – ui pencil
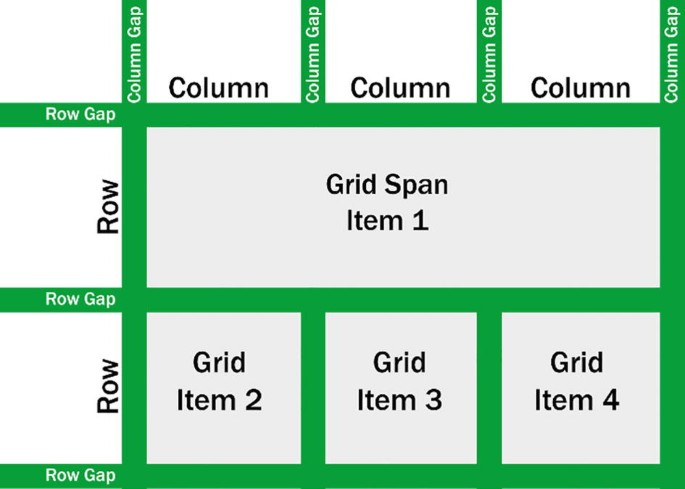
A Complete Guide to CSS Grid

CSS Grid Alignment. Two CSS properties are used to align…