Where Not to Apply Margins and Padding in Bootstrap Structures - How To - Wappler Community

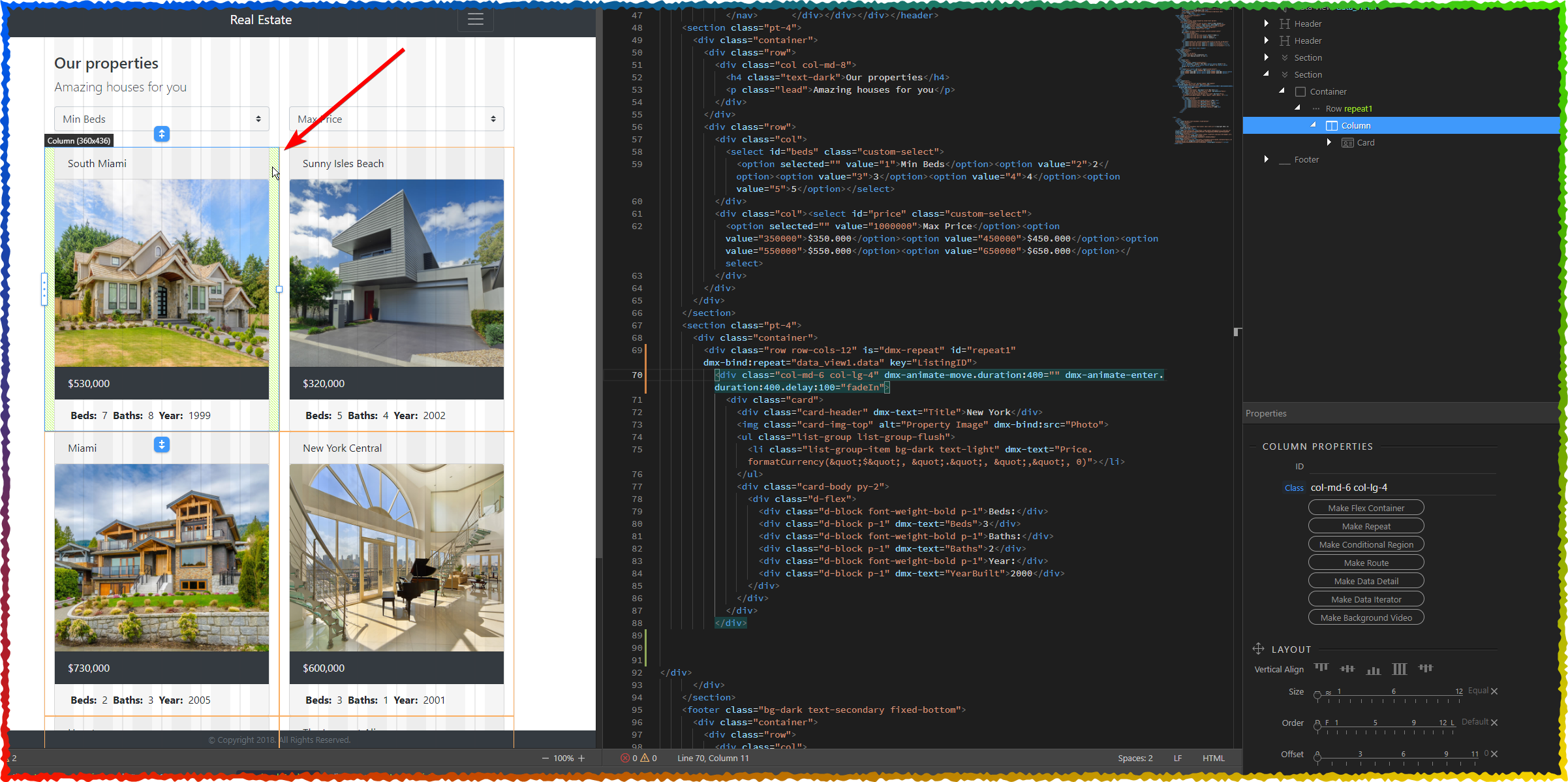
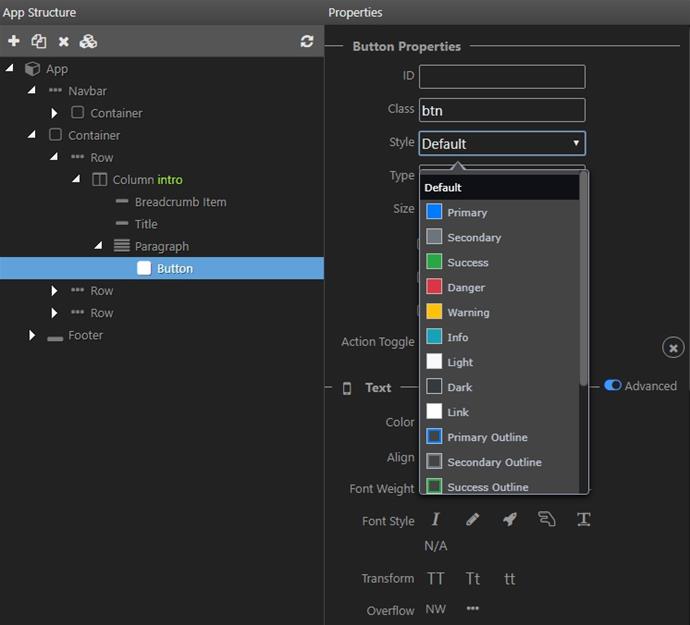
I’ve recently been optimising part of my app for mobile, and I came across the issue where a row can accidentally stick out horizontally beyond the intended width of the page. I always knew there was an issue about where to add horizontal margin and padding to the container-row-col combos, but had never quite got the rules clear in my head… until now! So for the benefit of those who may also struggle with this, and its effect of the page sometimes jumping around just a little, here are my concl
How can we create a fixed navigation bar using Bootstrap? - Quora

Cannot apply margin or padding for Modal elements - How To

How to Add Margin and Padding Bootstrap 5 » Developers Zone

Solved: How do I place on a text-wrapped floating image? - Adobe
Aligning Bootstrap Cards Vertically - Adobe Community - 12063797

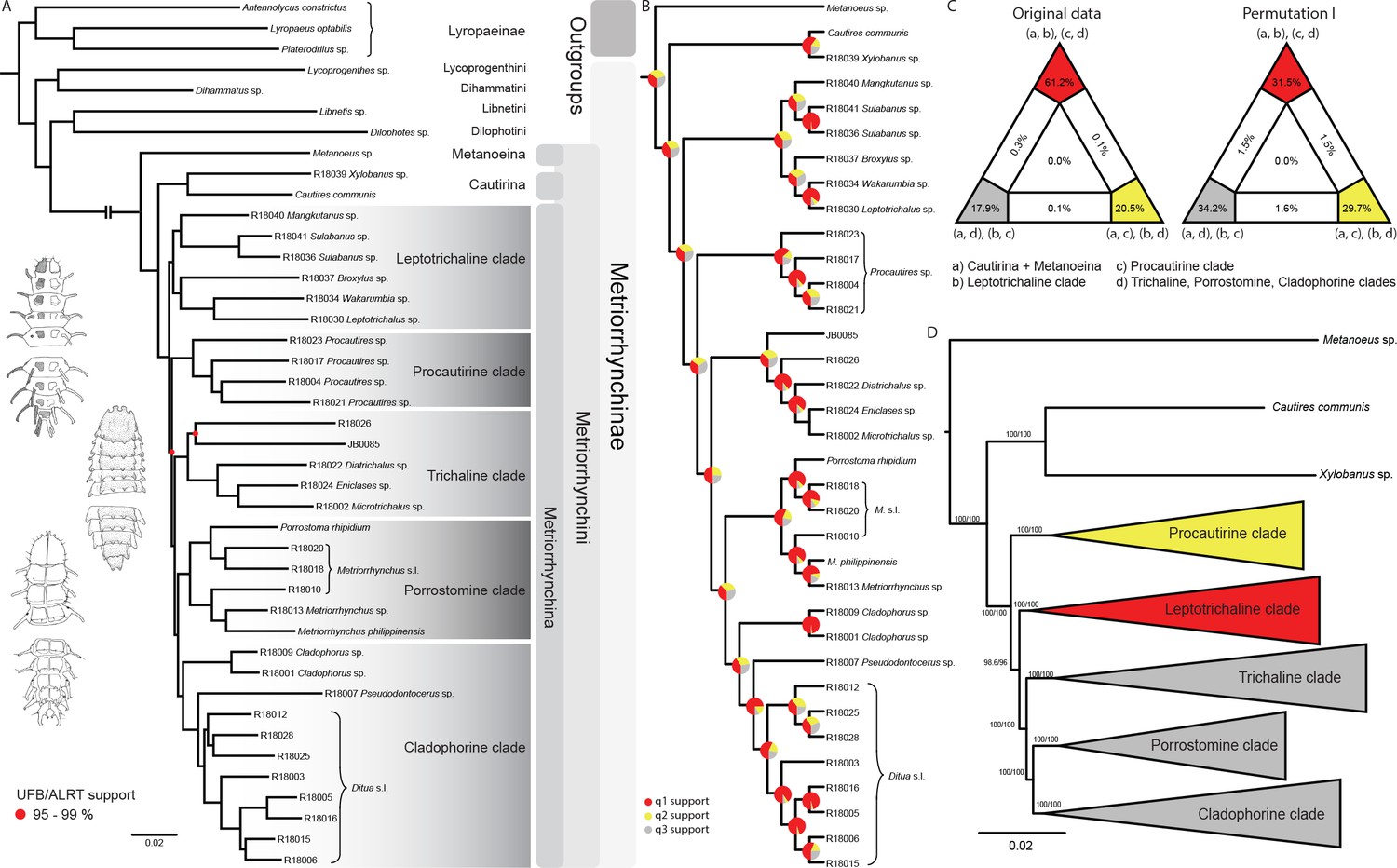
Phylogenomic and mitogenomic data can accelerate inventorying of

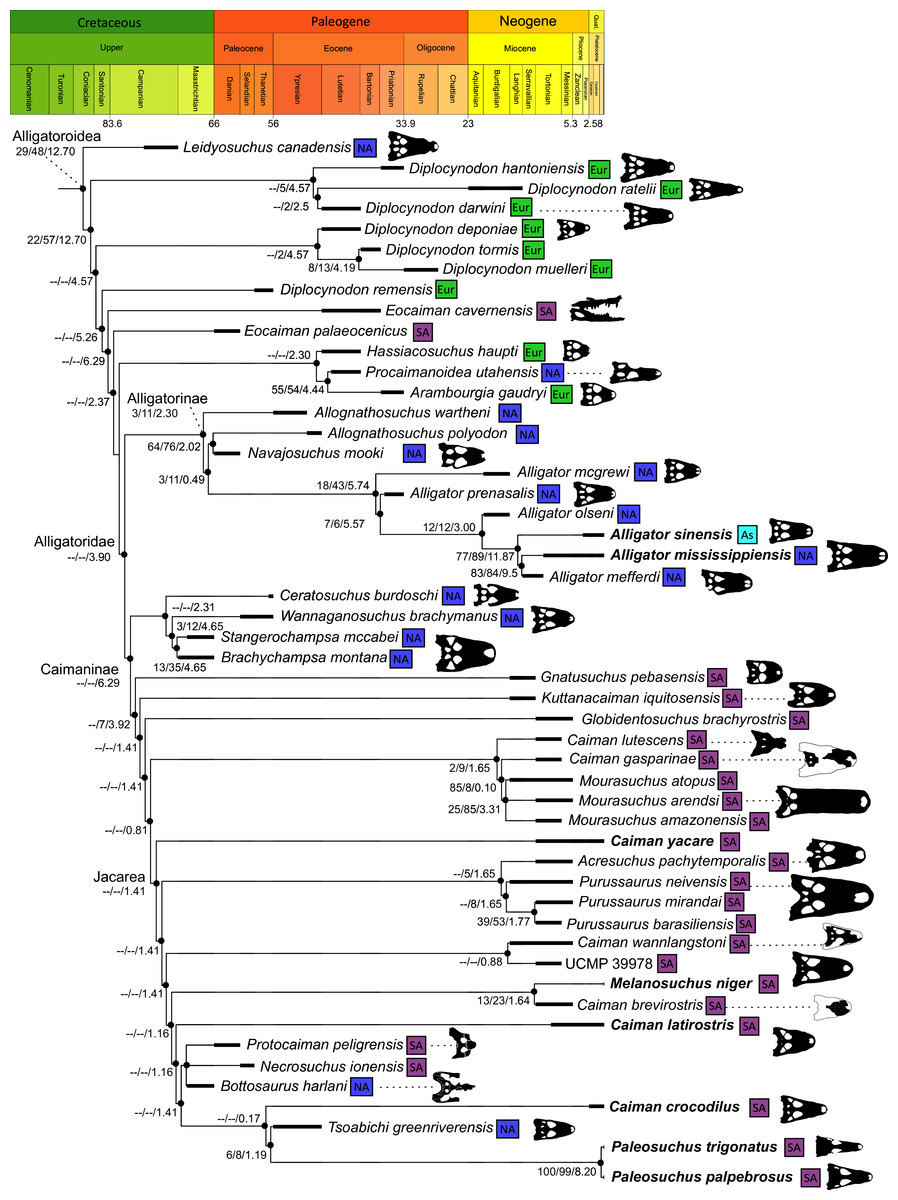
Phylogenetic analysis of a new morphological dataset elucidates

Quick designer question - How To - Wappler Community

App Connect Bootstrap 4 Version 2 - Extensions

Phylogenomic and mitogenomic data can accelerate inventorying of

Evolution of leaf-cutter behavior in bees (Hymenoptera

Phylogenetic analysis of a new morphological dataset elucidates

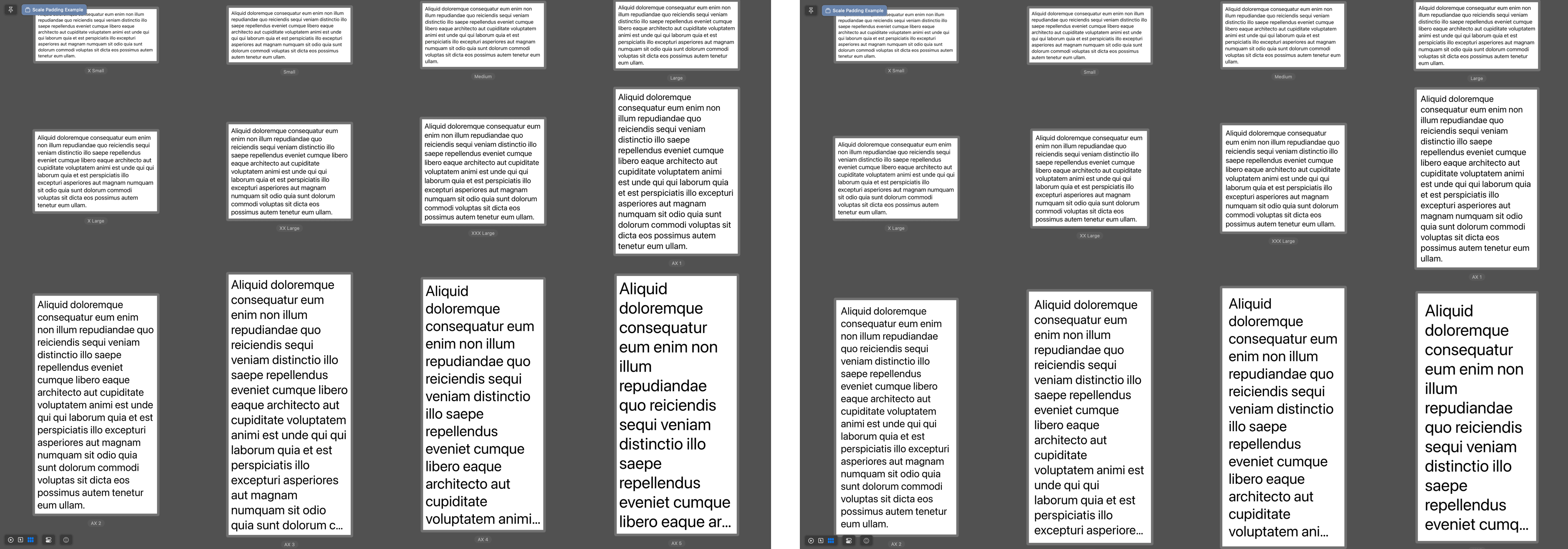
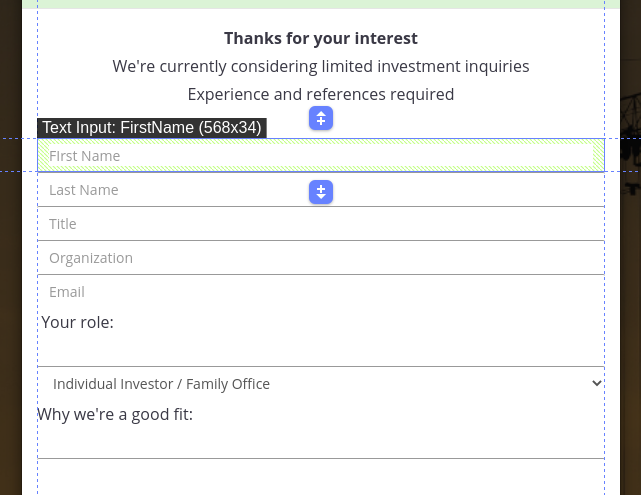
Design View Overhaul and Working Modes in Wappler 5

Phylogenomic and mitogenomic data can accelerate inventorying of
Morphological and Behavioral Convergence in Extinct and Extant