What Is CLS? How (and Why) to Measure It

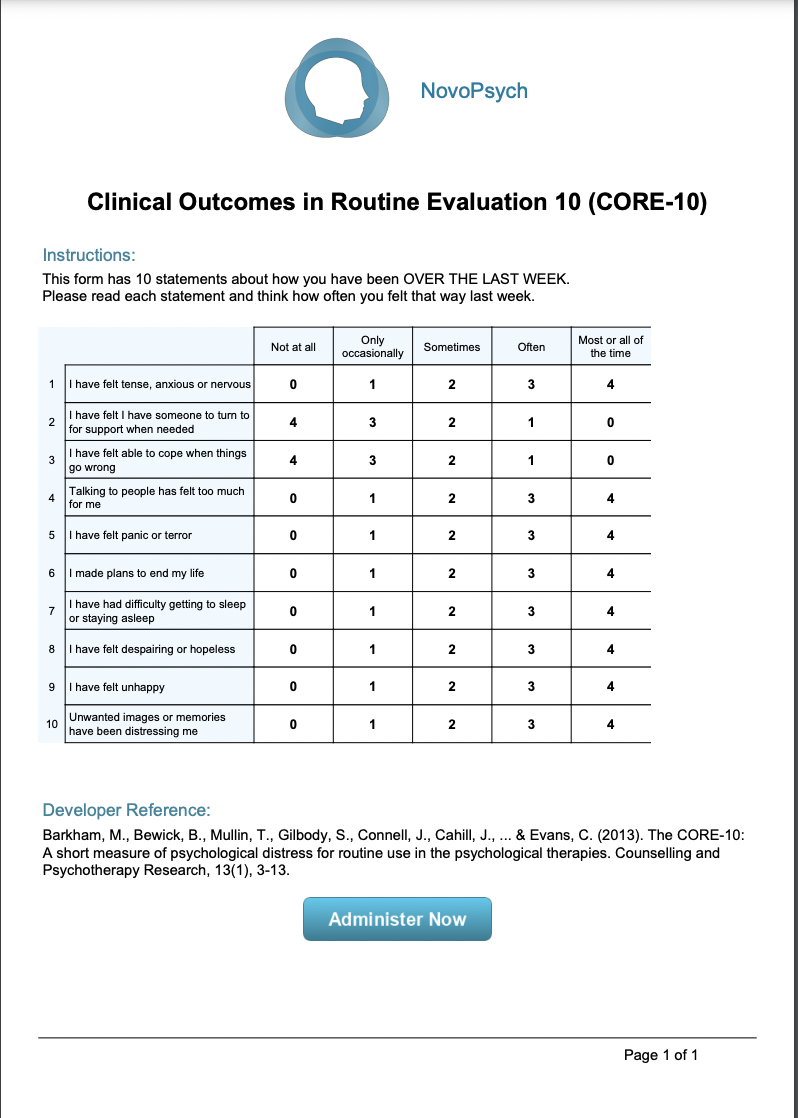
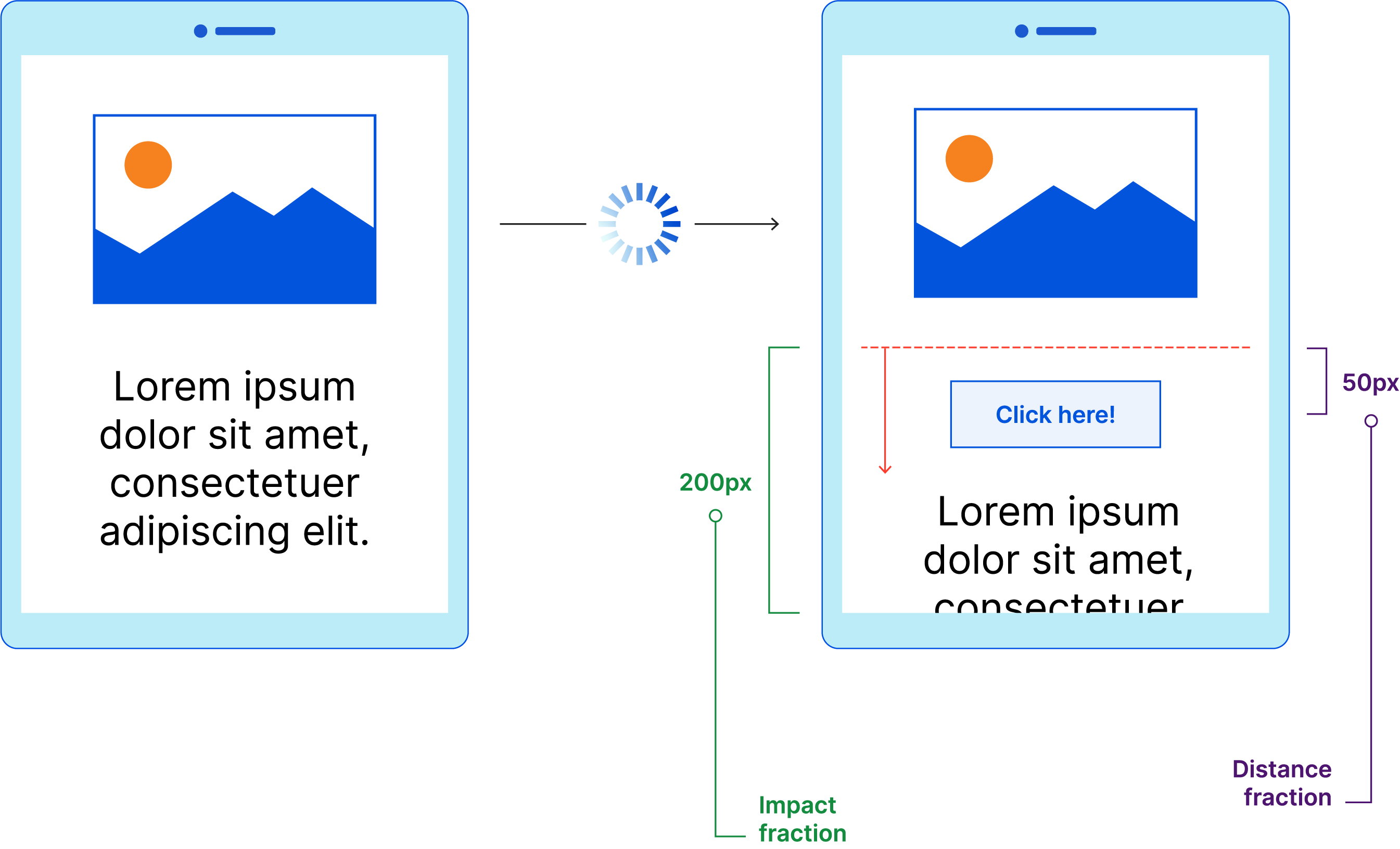
Cumulative Layout Shift measures the total amount of layout shifts that occur on a web page as it loads and is interacted with. Google measures CLS in order to judge the overall page experience alongside the other two core web vitals, First Input Delay (FID) and Largest Contentful Paint (LCP).
CLS, or Cumulative Layout Shift, measures how often unexpected layout shifts may occur for users.

CLS advancing development of floating LIDAR offshore wind

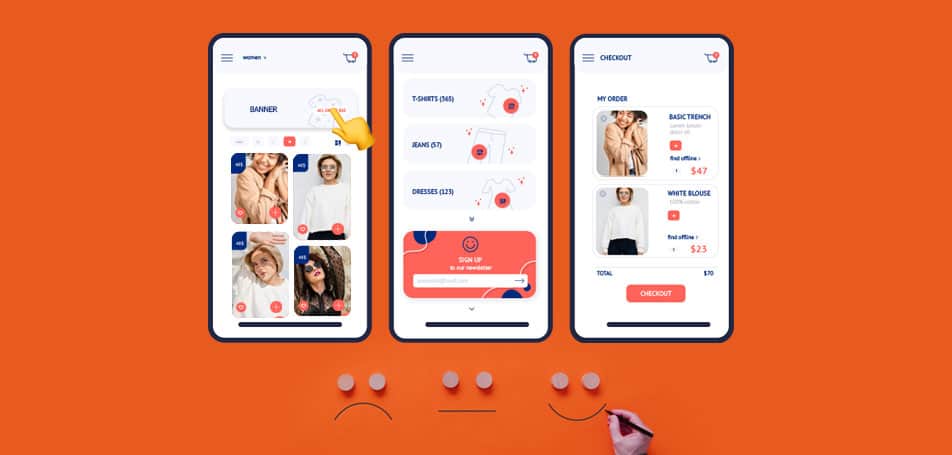
Cumulative Layout Shift: Boosting eCommerce UX

Tina Cook on LinkedIn: What Is CLS? How (and Why) to Measure It

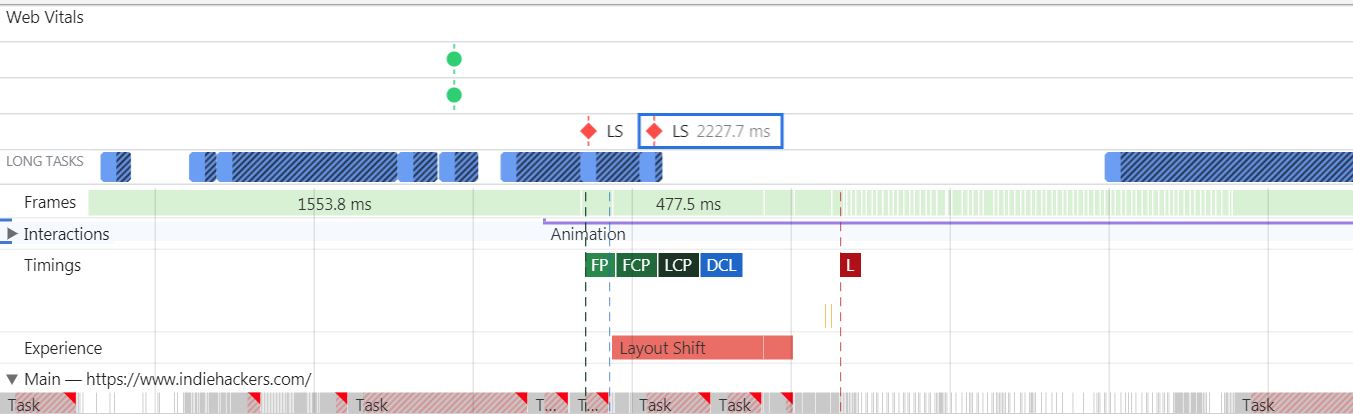
What are the Core Web Vitals (CWV)?

How to measure and optimize CLS - Cumulative Layout Shift

Cumulative Layout Shift (CLS), Articles

Cumulative Layout Shift - What It Is and How to Reduce It

9 Things To Know About The Mercedes CLS-Class Design

What Is Cumulative Layout Shift (CLS)? [+How to Improve]