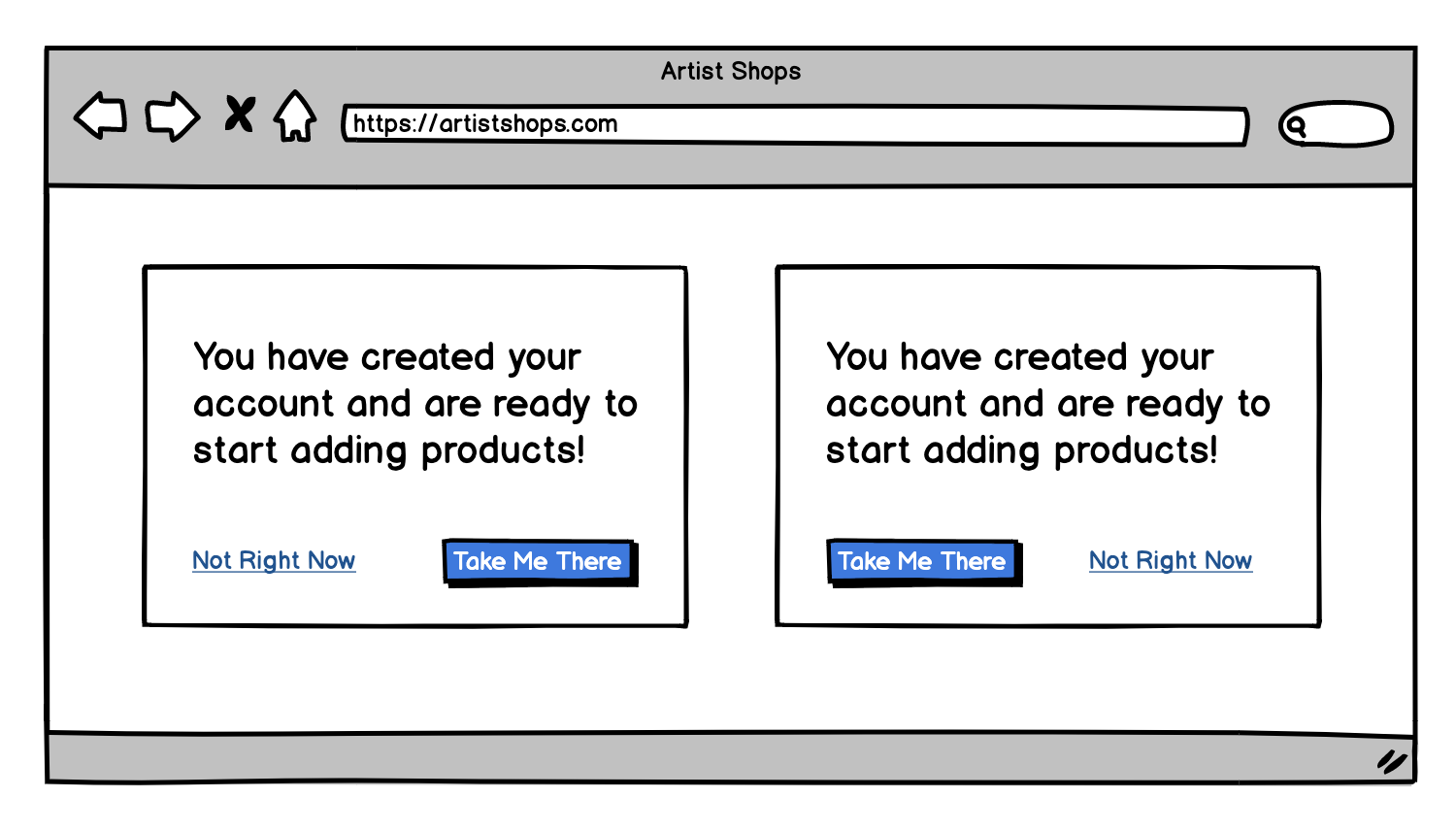
Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

Buttons are designed for users to take action on a page or a screen. Follow these 13 tips about styles, placement, and wording to create better user interfaces.

Interaction Design Patterns: Applying Best Practices to Improve User Experiences

Vitaly Friedman on LinkedIn: #ux #design

Learning center for everything web design, system design, and prototyping. Find out the latest articles, tutorials, and resources.

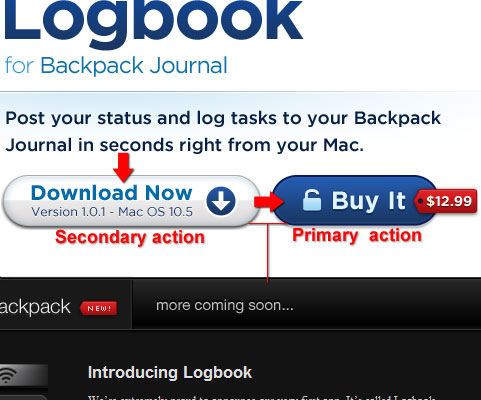
Call to Action Buttons: Examples and Best Practices — Smashing Magazine

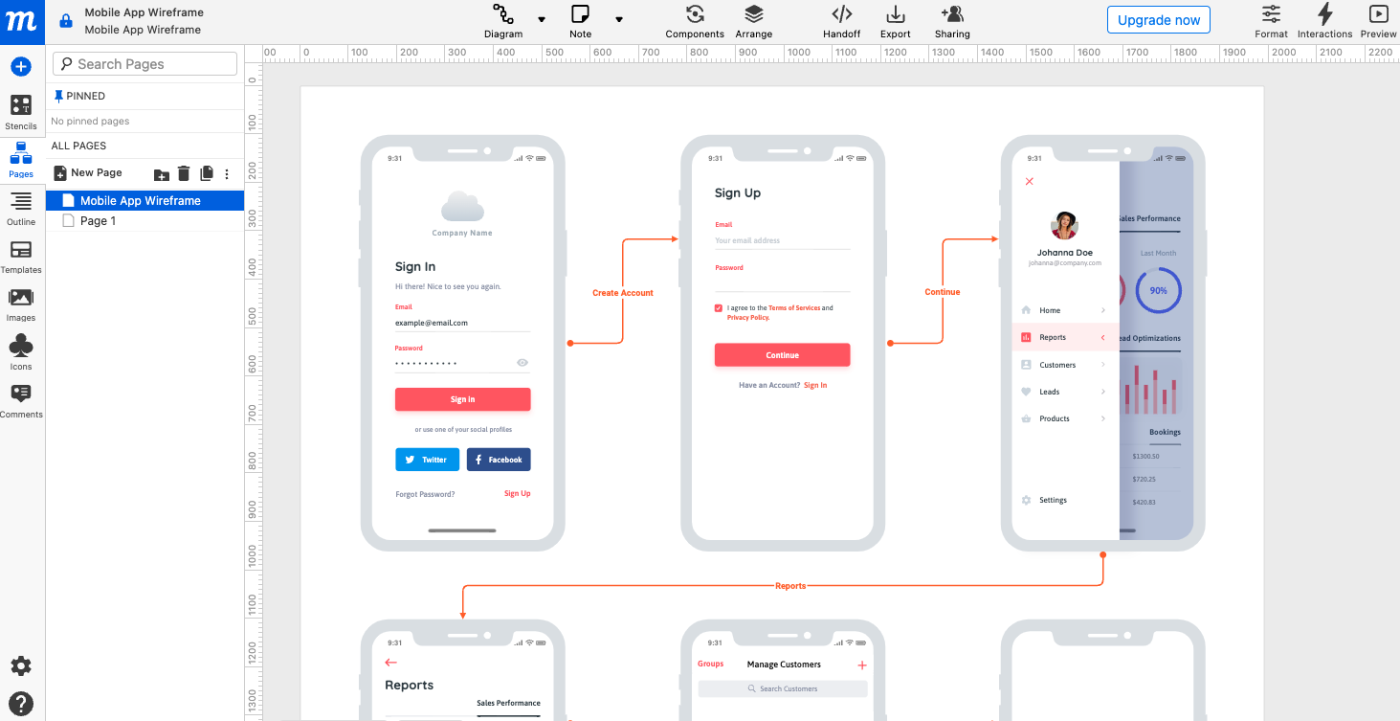
30 UI & UX Wireframe Examples for Businesses in 2022

How To Create Your First Wireframe [Templates Included] - Venngage

The 8 Step UX Design Process – How to Do it the Right Way

Designing for Action: Best Practices for Effective Buttons, Wireframing Academy

images.ctfassets.net/lzny33ho1g45/3iWZwnCm84jr3cbe

10 Best Practices of Web UI/UX Design in 2022

When to Use Buttons and Links, Wireframing Academy

Film Reel Vector Art, Icons, And Graphics For Free Download

10 Best Practices for Creating Effective Wireframes

What is a Wireframe? the Ultimate Guide to Wireframe Design








:max_bytes(150000):strip_icc()/1029-7a49d9014e6645b68aa33dcf4132770e.jpg)


