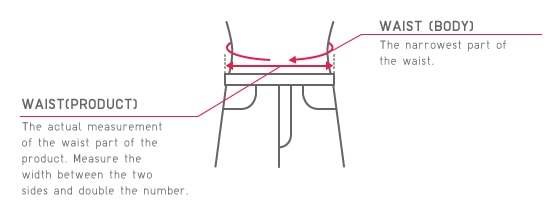
What are CSS media queries? Learn to use the max-width and min-width properties to code responsive emails for different device screen sizes.

Media Queries in CSS. How do They Work? • Silo Creativo

Media Query Tutorial

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

CSS3 Media Queries For A Responsive Website Template
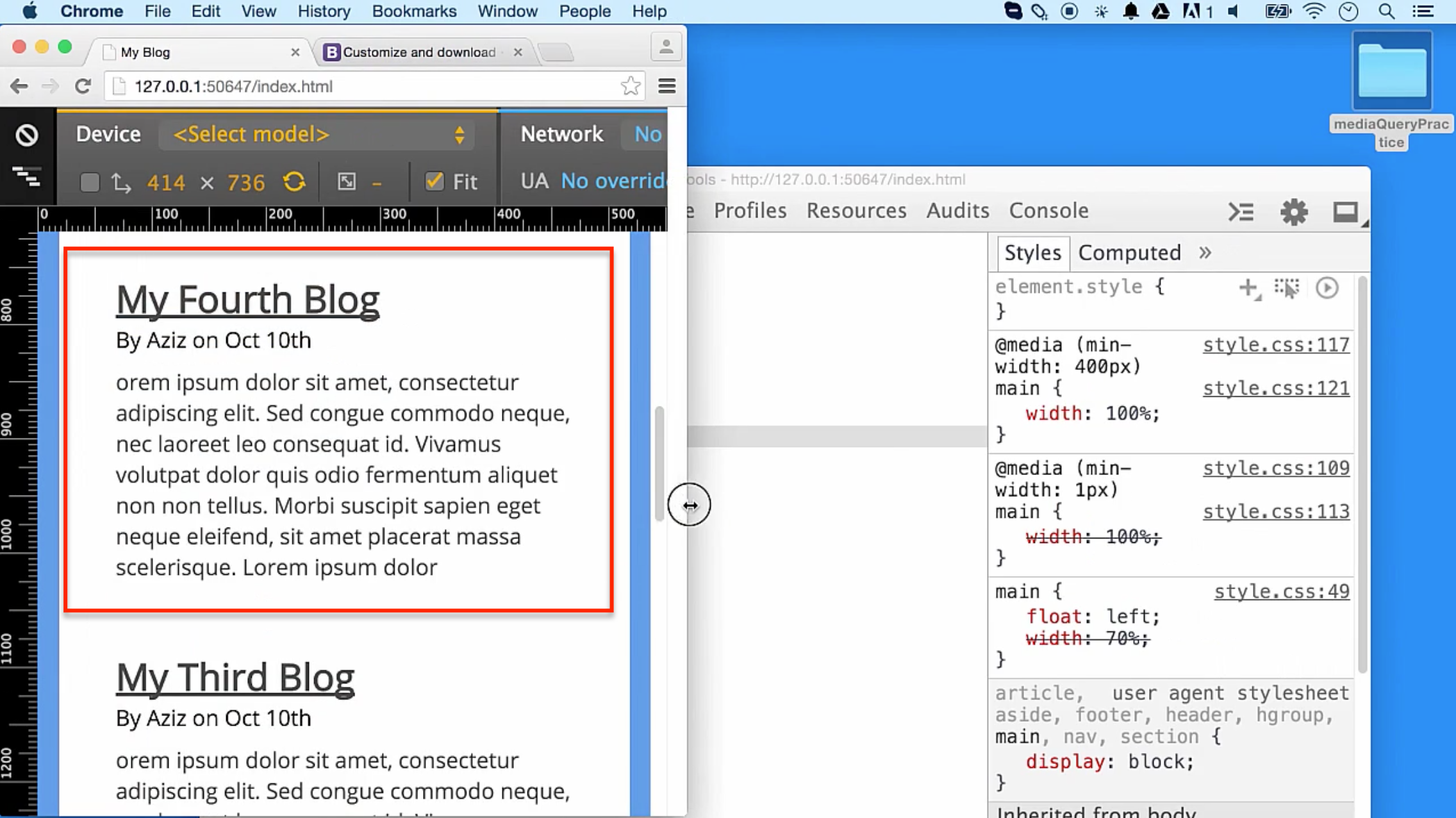
How Min-Width and Max-Width Media Queries Work in Responsive CSS

Web & User Interface Design (@dt265) / X

How To Use CSS Breakpoints For Responsive Design

Media Queries for Standard Devices

Gmail vs. Apple Mail: Email Design and Development - Email On Acid

Responsive Designs Without Media Queries
.gif)
CSS Media Queries - max-width or max-height - GeeksforGeeks

Best Practices when Writing Media Queries 2 - iLoveCoding

responsive design - On max-width of CSS Media Query - Stack Overflow

Media Queries in CSS. How do They Work? • Silo Creativo

Martin Halama (@halamamartin) / X