reactjs - How can I add the close icon in the top right corner of the Material UI Dialog Header? - Stack Overflow

Description
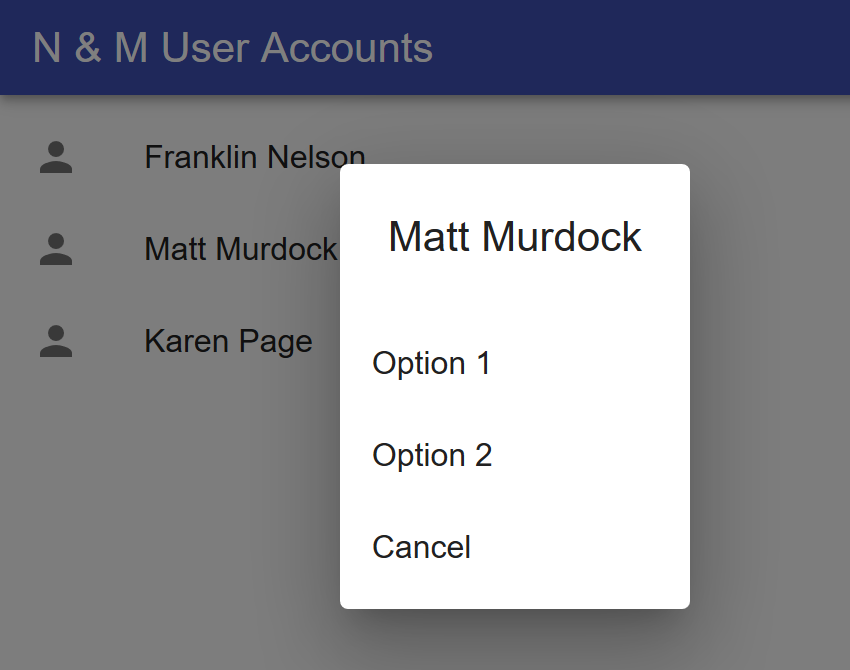
I Want to add the close icon in the header section at the top right corner. I am using the Material UI Dialog. Everything is working fine, but I want the close button on top section, as shown in the

React Suite Modal Overflow - GeeksforGeeks

Bootstrap Modal - examples & tutorial

The Complete React Bootcamp 2023 (Updated), Arash Ahadzadeh

React Suite Modal Overflow - GeeksforGeeks

Omnis Online Documentation

modal - Close button position: corner or inside? - User Experience Stack Exchange

Planet Mozilla

Enabling the back button to cancel confirmation dialogs in React apps
UI
Dialogs - Material Design
Related products
$ 17.99USD
Score 4.9(665)
In stock
Continue to book
$ 17.99USD
Score 4.9(665)
In stock
Continue to book
©2018-2024, followfire.info, Inc. or its affiliates