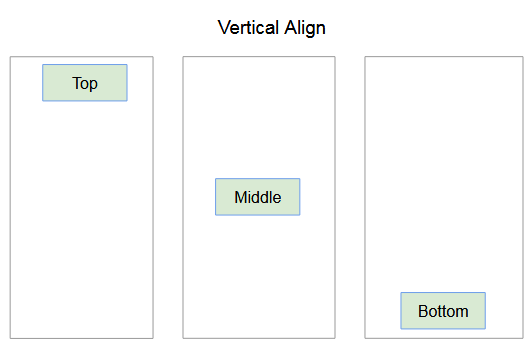
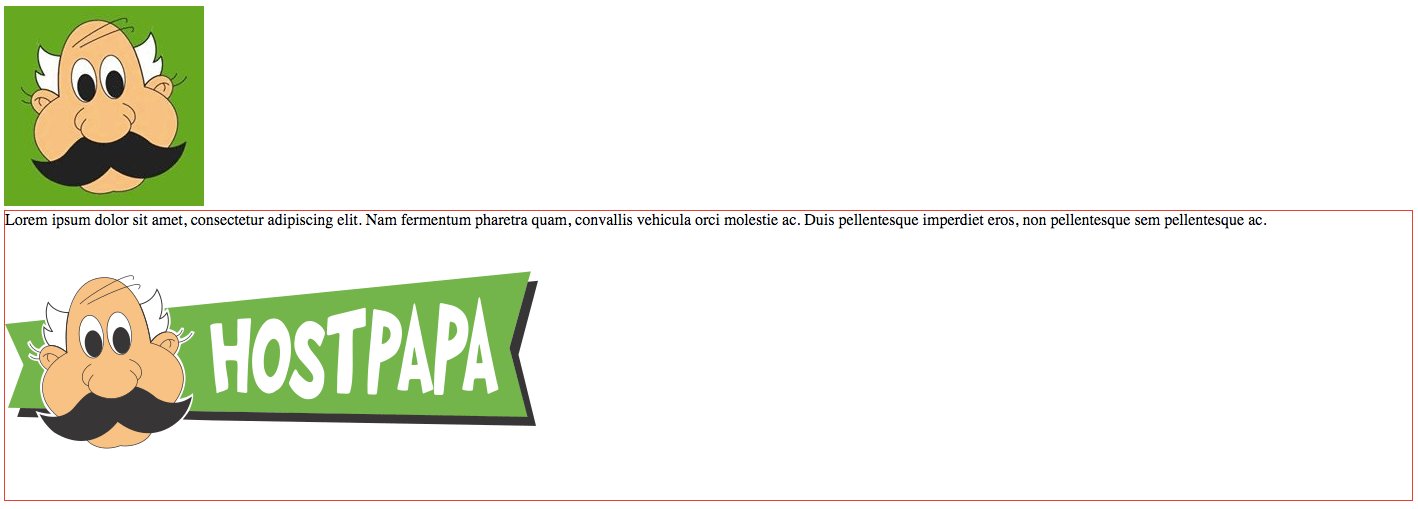
How to float and align your images with CSS. Images can be positioned using align and float CSS code.

Align and float images on your website with HTML and CSS

Website Lifespan: Tips for Keeping Your Website Useful Long-Term

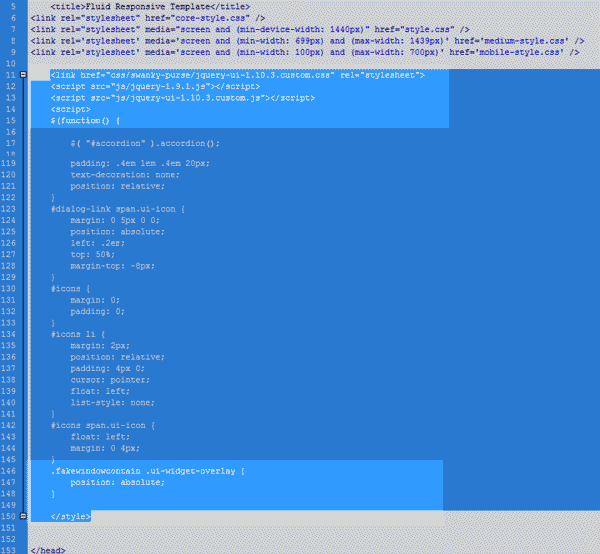
Styling a Responsive Template with jQuery Theme Roller
What is the difference between HTML and CSS, margin and padding, float and align, transition and animation? - Quora

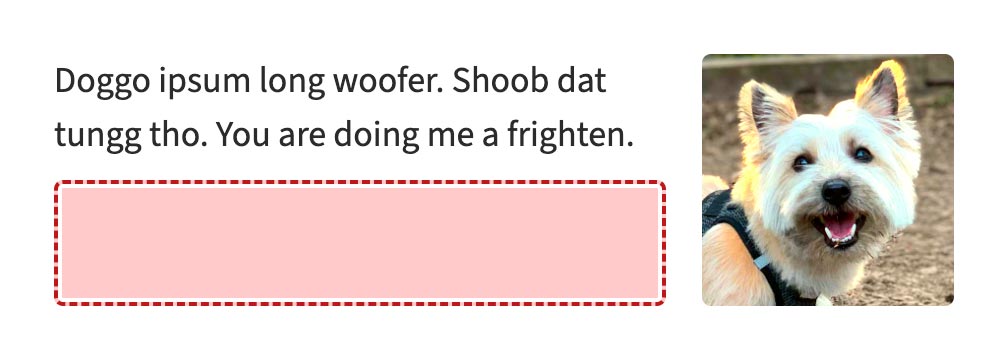
Solved: Tricky Floating Image Alignment – Cloud Four

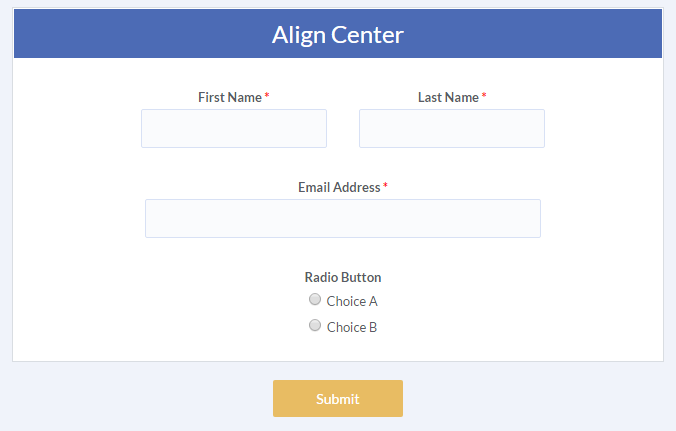
Align Your Formsite Form to Left, Right & Center - Formsite

Responsive template design with the jQuery Theme Roller

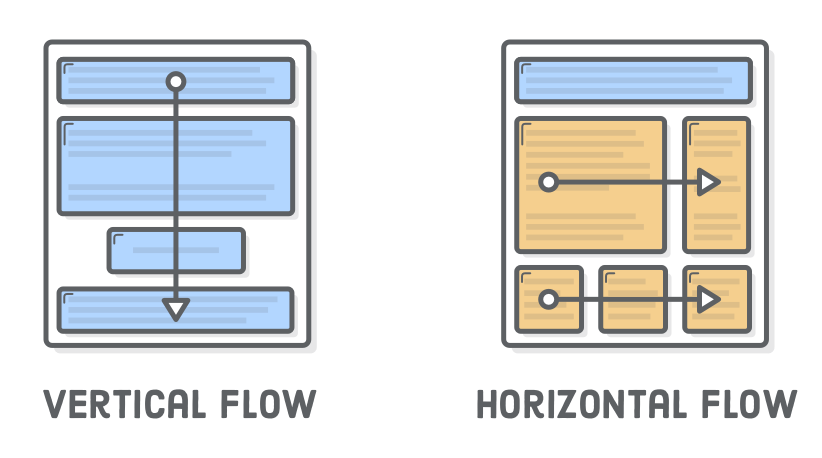
Floats Tutorial HTML & CSS Is Hard

The CSS Float Property: How to Use It
How to put an image on the right side in HTML - Quora

Step 2: Adding CSS styles to a Responsive Template

How to align images at your website?