How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon

Description
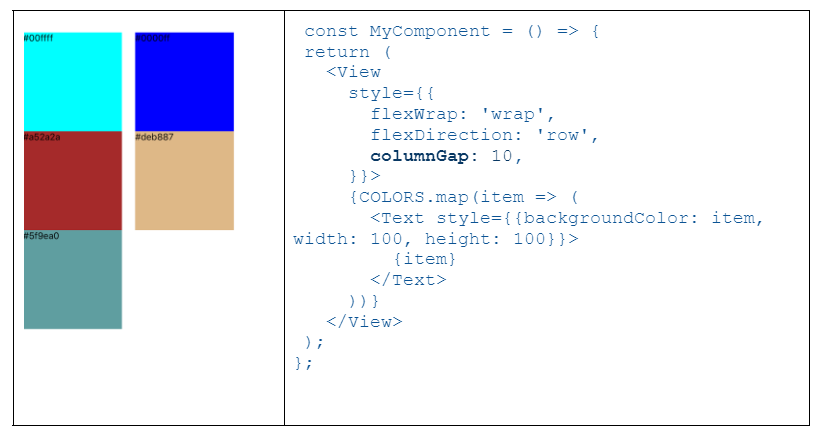
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

w3cplus

w3cplus

miro./v2/resize:fit:1000/1*PvbIyq9HTQFN3
Step-by-Step Guide to Integrating React Native Bottom Sheets

w3cplus

miro./v2/resize:fit:1358/1*A_emWrOTdFpJl

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

w3cplus

w3cplus
Related products
You may also like

Sol Sisters Sunless Tanning

FeelinGirl Bodice Pants Tummy Control Shapewear Shorts for Women Knee Length Piston Jack High Waist Shaper Trousers Waist Cincher Yoga Leggings Thigh Slim Three-Point Trousers / Five Point Trousers / :

NEW Manual Salt Pepper Grinder Pepper Mill Tool Stainless Steel US Stock

CHALET L'ACCROCHE COEUR Hôtel (La Rosière, France) : voir 104 avis
$ 9.50USD
Score 4.7(486)
In stock
Continue to book
You may also like

Sol Sisters Sunless Tanning

FeelinGirl Bodice Pants Tummy Control Shapewear Shorts for Women Knee Length Piston Jack High Waist Shaper Trousers Waist Cincher Yoga Leggings Thigh Slim Three-Point Trousers / Five Point Trousers / :

NEW Manual Salt Pepper Grinder Pepper Mill Tool Stainless Steel US Stock

CHALET L'ACCROCHE COEUR Hôtel (La Rosière, France) : voir 104 avis
$ 9.50USD
Score 4.7(486)
In stock
Continue to book
©2018-2024, followfire.info, Inc. or its affiliates



.jpg)