css - Scrollbar of DIV with position FIXED is partly hidden behind window scrollbar - Stack Overflow

I have a table of contents in my page (see here) with these CSS styles: div.toc { height:38em; position:fixed; right:0; top:5em; width:21em; z-index:1; } How do I have to

Scrollbar in a position:fixed element - HTML-CSS - The freeCodeCamp Forum

html - CSS and DIV with header and body with scrollable content, and fixed sidebar to right - Stack Overflow
Why is there invisible padding on the side of this web-page, creating an unwanted horizontal scrollbar? - Quora

Addressing the iOS Address Bar in 100vh Layouts, by Susie Kim

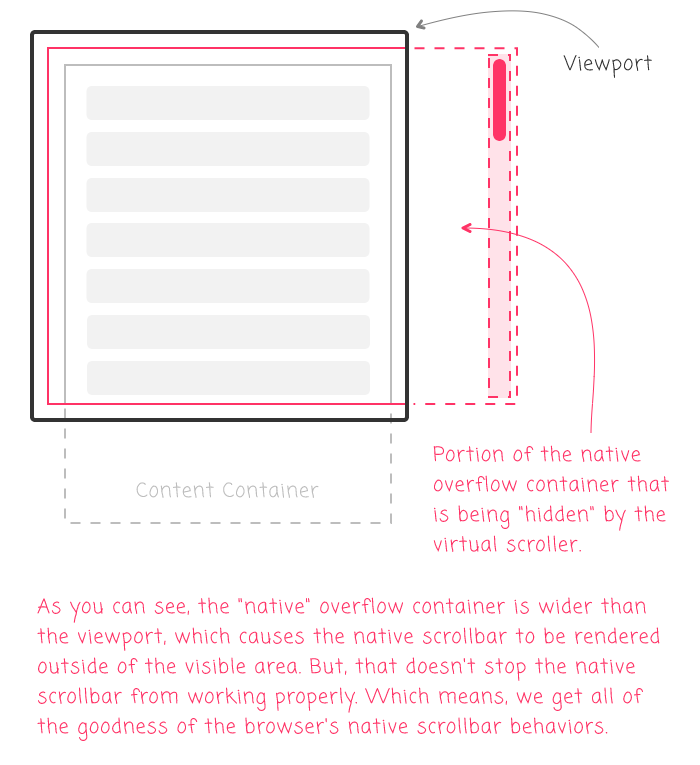
Copying Slack's Brilliant Virtual Scrollbar And Overflow Container In Angular 9.1.12

css - Fixed Div is hidding Scroll bars - Stack Overflow

html - CSS: vertically scroll two absolutely positioned divs while horizontal scrollbar remains fixed - Stack Overflow

Create an advanced scroll lock React Hook - LogRocket Blog

Overflow: hidden - Webflow University Documentation

Container-Adapting Tabs With More Button
css-overflow-4] scrollbar-gutter is too complex · Issue #4674 · w3c/csswg-drafts · GitHub

html - CSS: vertically scroll two absolutely positioned divs while horizontal scrollbar remains fixed - Stack Overflow

How to fight the
scroll. First of all — WHY one have to fight…, by Anton Korzunov, React Camp