Desktop Safari Seems To Add Extra Padding To CSS Flexbox Item Inside List Item

Ben Nadel demonstrates a wonky behavior in Desktop Safari in which the first CSS Flexbox item has extra padding if - and only if - it is rendered inside of a List Item. This works properly in Chrome, Firefox, and even IE 11 (well, almost).

Premature wrap inside flex with font-features in Safari · Issue #321 · rsms/inter · GitHub

4. Flexbox Examples - Flexbox in CSS [Book]

html - Flexbox Div not containing all elements in Safari, but works fine in Chrome - Stack Overflow

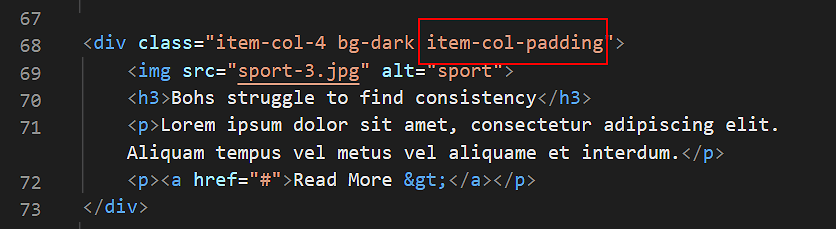
CSS Flexbox: Four Columns, Web Design & Development Tutorials

Ordering flex items - CSS: Cascading Style Sheets

4. Flexbox Examples - Flexbox in CSS [Book]

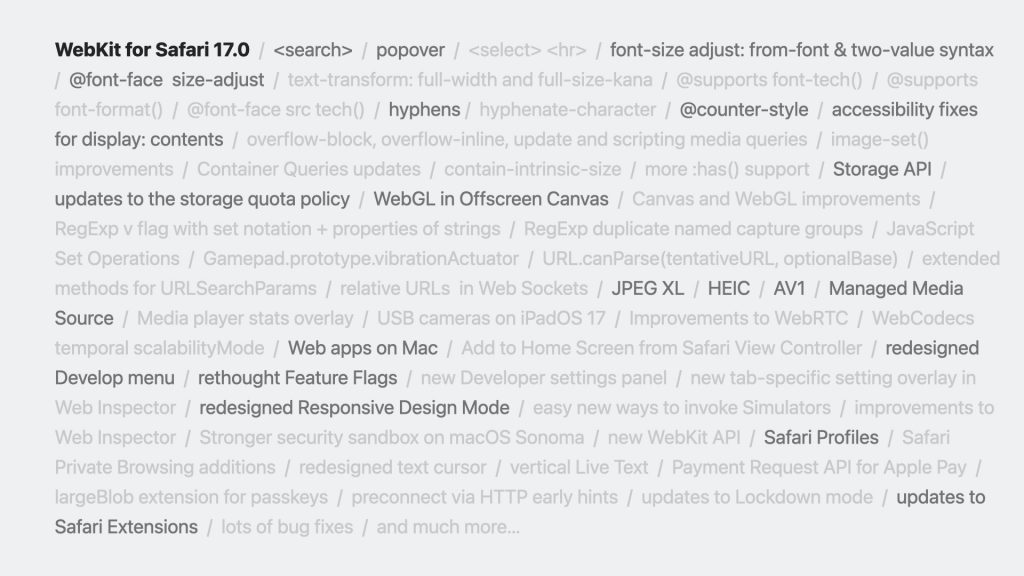
WebKit Features in Safari 17.0

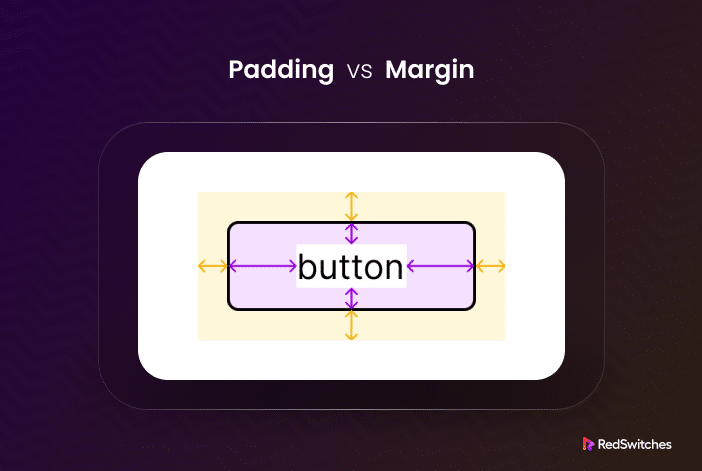
The Difference Between Margin Vs Padding In CSS

How to use Flexbox to create a modern CSS card design layout

CSS Flexbox Tutorial: A Complete Guide

WebKit Features in Safari 17.0
Understanding Flexbox: Everything you need to know, by Ohans Emmanuel, We've moved to freeCodeCamp.org/news

CSS Flexbox: Four Columns, Web Design & Development Tutorials

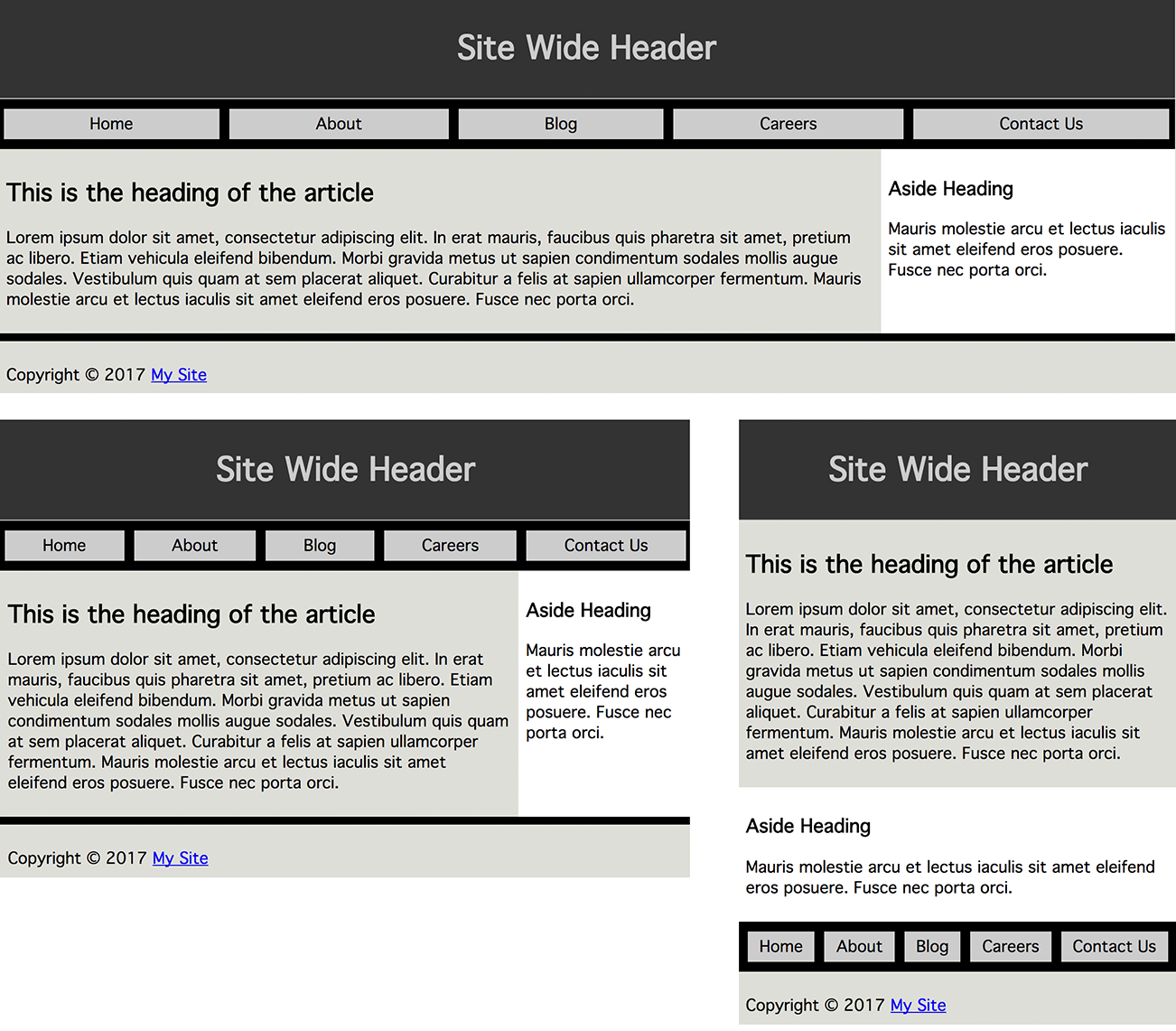
Flexbox - Learn web development

flex-basis - CSS: Cascading Style Sheets