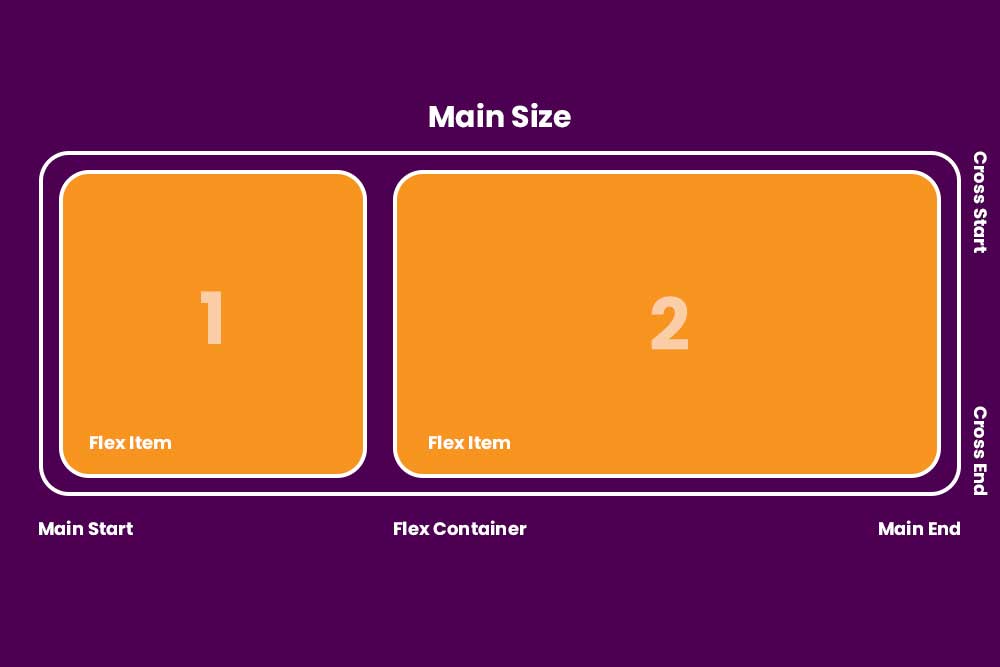
Basic concepts of flexbox - CSS: Cascading Style Sheets
The flexible box layout module, usually referred to as flexbox, was designed as a one-dimensional layout model, and as a method that could offer space distribution between items in an interface and powerful alignment capabilities. This article gives an outline of the main features of flexbox, which we will be exploring in more detail in the rest of these guides.

What is Flexbox in CSS - Acil Technologies Pvt Ltd

CodePen - Technical Documentation Page - CSS Layout

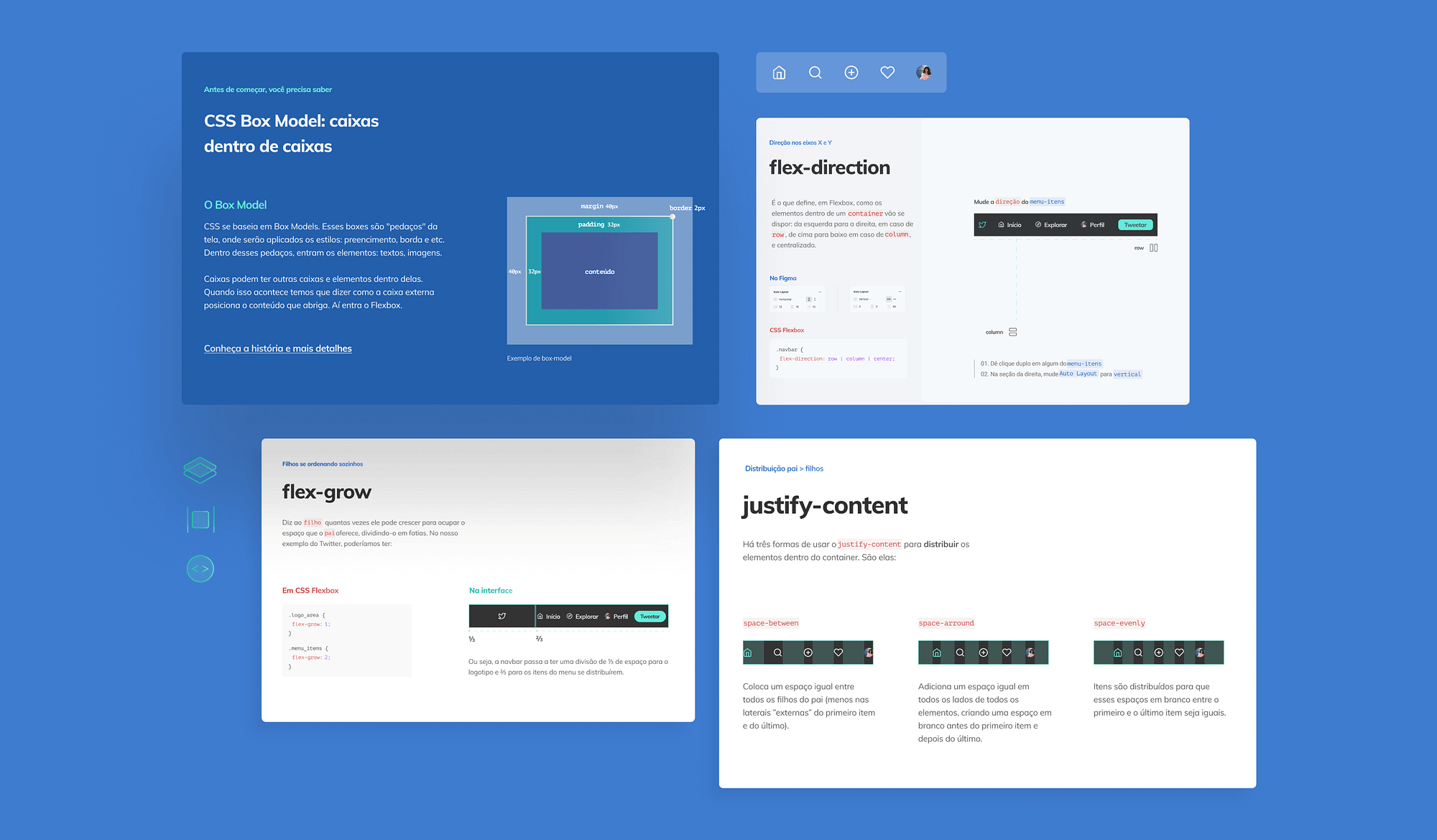
CSS Flexbox para quem não sabe CSS: usando o Figma para entender

Buy do these links keep getting pushed down - HTML-CSS - The
Is it possible to make a responsive site without using bootstrap

CSS3 Features You May Not Be Aware Of: Flexbox, Grid Layouts

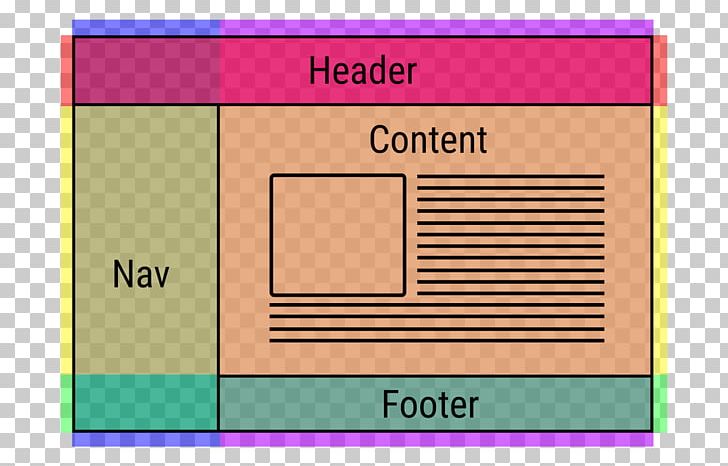
CSS Grid Layout Page Layout Cascading Style Sheets CSS Flex-box

What is CSS flex property? - Coding Ninjas
Is it possible to make a responsive site without using bootstrap

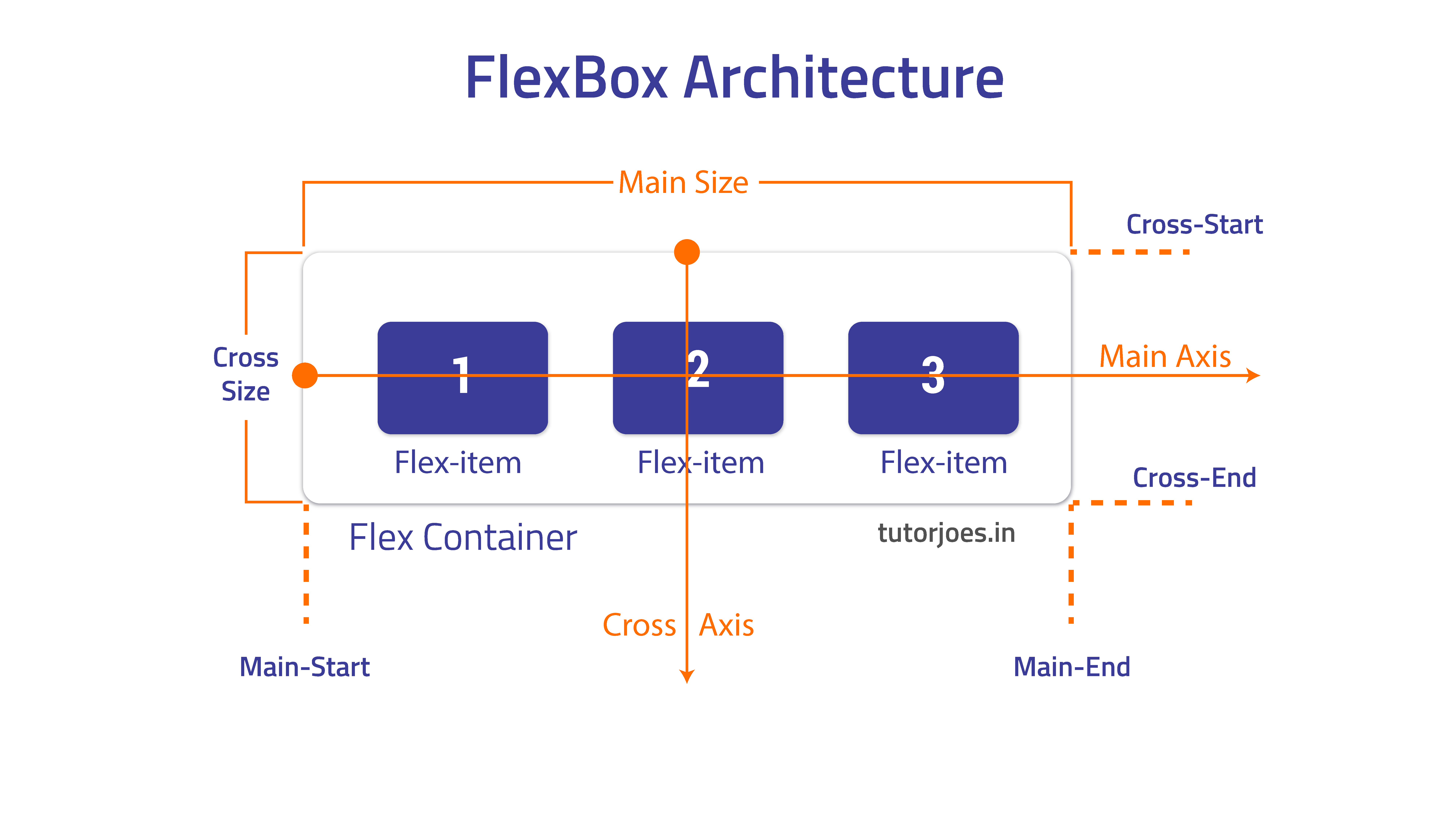
Flex Box Architecture in CSS

CSS Flexbox — Soshace • Soshace

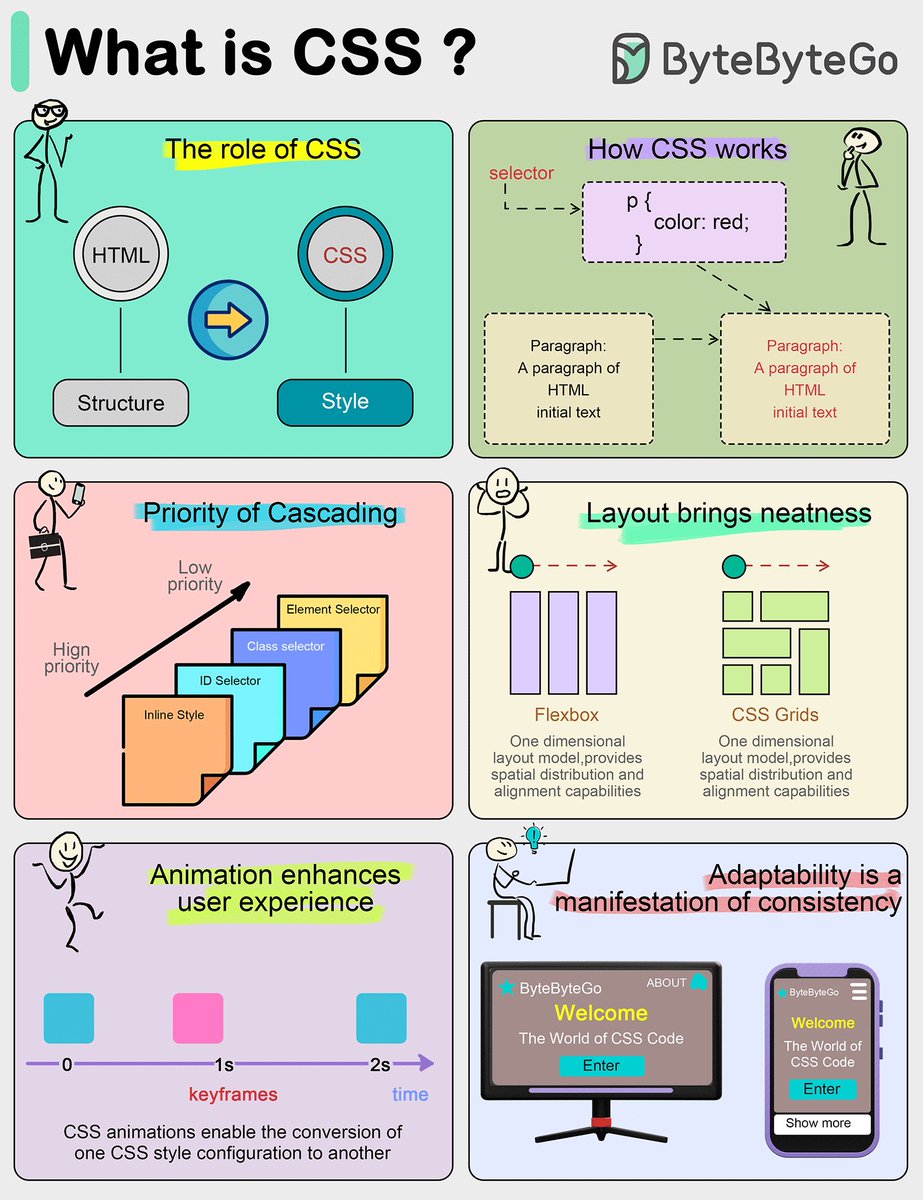
Alex Xu on X: What is CSS (Cascading Style Sheets)? Front-end

Basic concepts of flexbox CSS Cascading Style Sheets MDN - Basic
CSS flex-box layout – Wikipedia







