What's the Deal With Box Sizing?. Margins, padding, borders, and

Description
When it comes to CSS, everything is a box. It doesn’t matter if it’s a button, an input, a div, a span, etc. At the end of the day, they’re all boxes in the viewport. You can see this pretty easily…

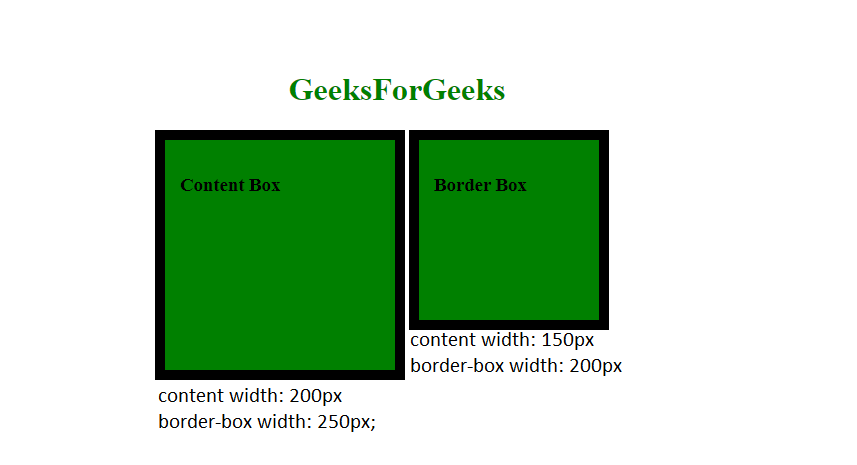
How is border-box different from content-box ? - GeeksforGeeks

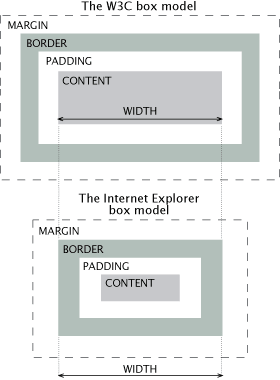
Internet Explorer and the CSS box model

What does * { box-sizing: border-box; } do? What are its advantages?

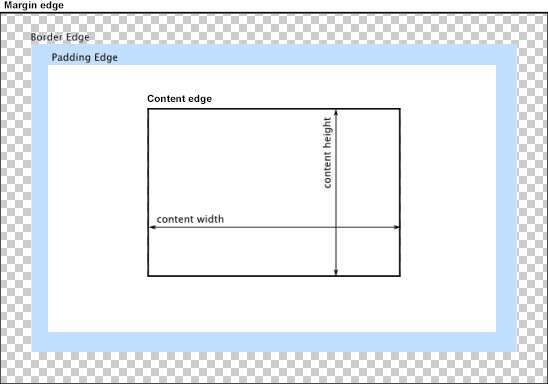
CSS Box Model :: CIS 526 Textbook

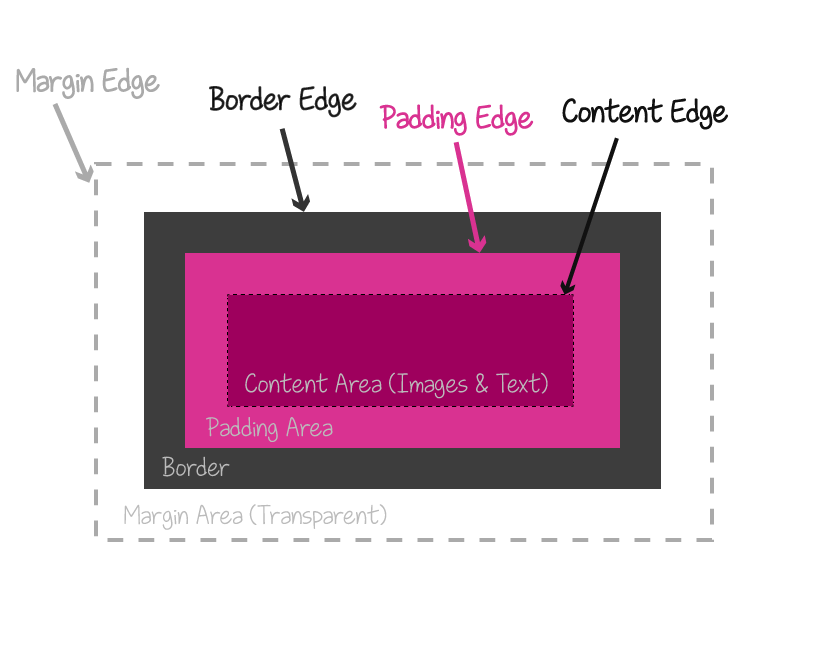
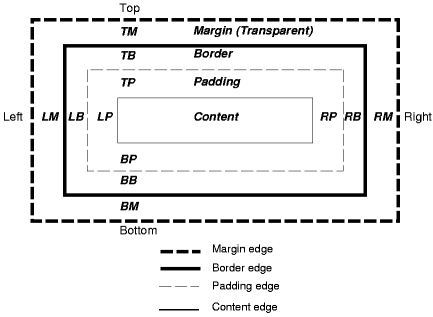
CSS Box Model

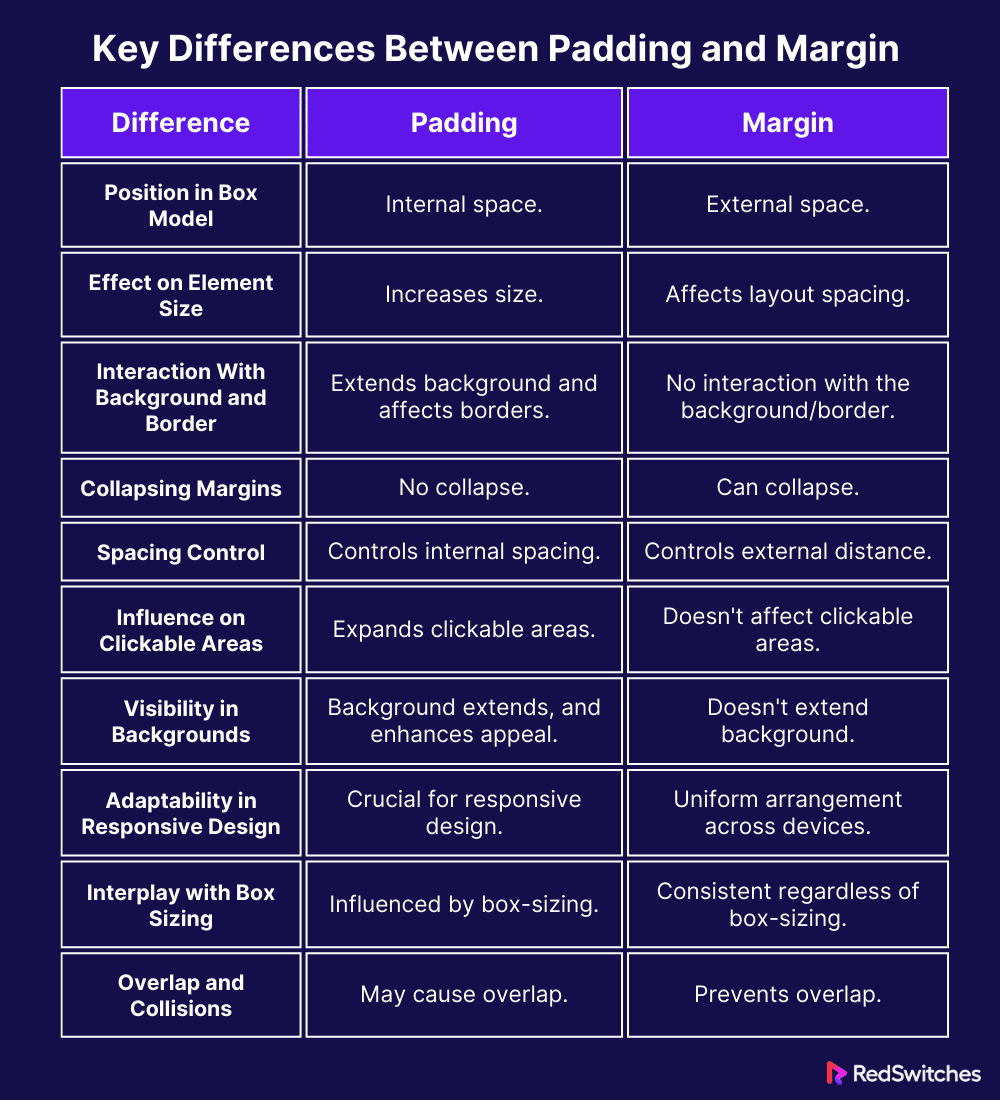
The Difference Between Margin Vs Padding In CSS

CSS, Full-size screen, margin, and box-sizing: border-box PROBLEM - Stack Overflow

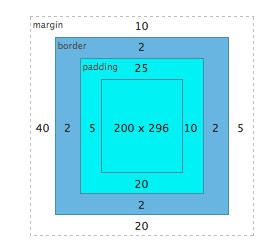
Box model

The CSS Box Model CSS-Tricks - CSS-Tricks
Related products
You may also like

10 razones por las que los niños y adolescentes deben hacer deporte

Ropa usada: ¿Reciclarla, regalarla o donarla?

Comprar Ropa de moda de invierno para mujer, Jersey informal liso con cuello cuadrado y botones de punto trenzado, Tops de manga larga, suéter para mujer 2022 23721

MARKS SPENCER M&S WHITE COTTON NON WIRE FULL CUP SUPPORT BRA SIZE
$ 20.50USD
Score 4.9(187)
In stock
Continue to book
You may also like

10 razones por las que los niños y adolescentes deben hacer deporte

Ropa usada: ¿Reciclarla, regalarla o donarla?

Comprar Ropa de moda de invierno para mujer, Jersey informal liso con cuello cuadrado y botones de punto trenzado, Tops de manga larga, suéter para mujer 2022 23721

MARKS SPENCER M&S WHITE COTTON NON WIRE FULL CUP SUPPORT BRA SIZE
$ 20.50USD
Score 4.9(187)
In stock
Continue to book
©2018-2024, followfire.info, Inc. or its affiliates