Boost Your UX with Clear Visual Hierarchy

Visual hierarchy determines the order in which people take in and process information on a page, regardless of whether it’s digital or print. It’s a vital part of creating an optimal user experience. A clear sense of visual hierarchy guides people toward content or actions of importance.

The Art of Making UX More Intuitive: Understanding Visual

Remote Senior UX UI Designer (?~$175k) At Toptal, 51% OFF

Visual Hierarchy: How To Prioritize and Highlight Information

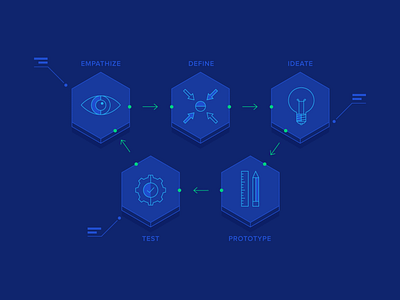
7 fundamental UX design principles all designers should know - UX

Dropdown UI Design: Anatomy, UX, and Use Cases - A Comprehensive Guide

Visual Hierarchy in UI/UX - Pencil & Paper

Design Consistency Guide with 9 Best Practices

Design Principles – An Introduction to Visual Hierarchy

Design Principles – An Introduction to Visual Hierarchy

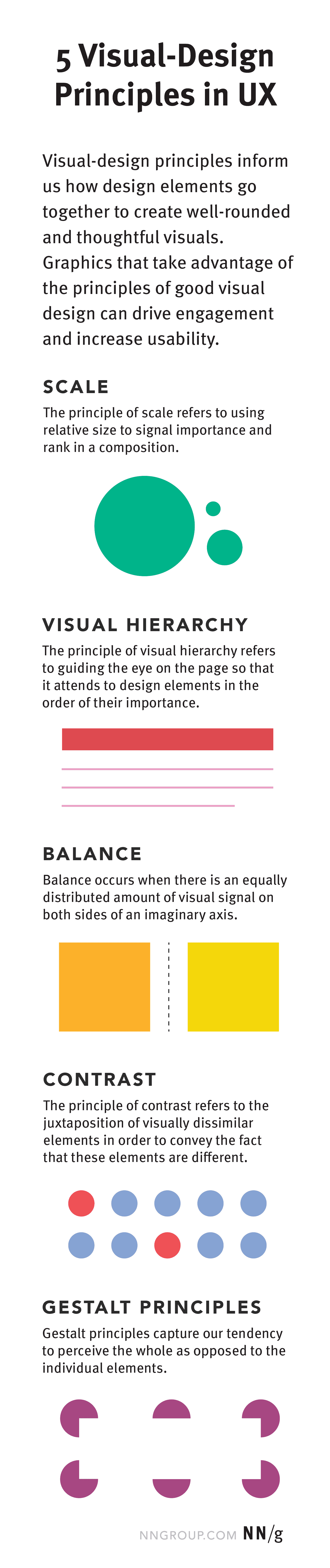
5 Principles of Visual Design in UX

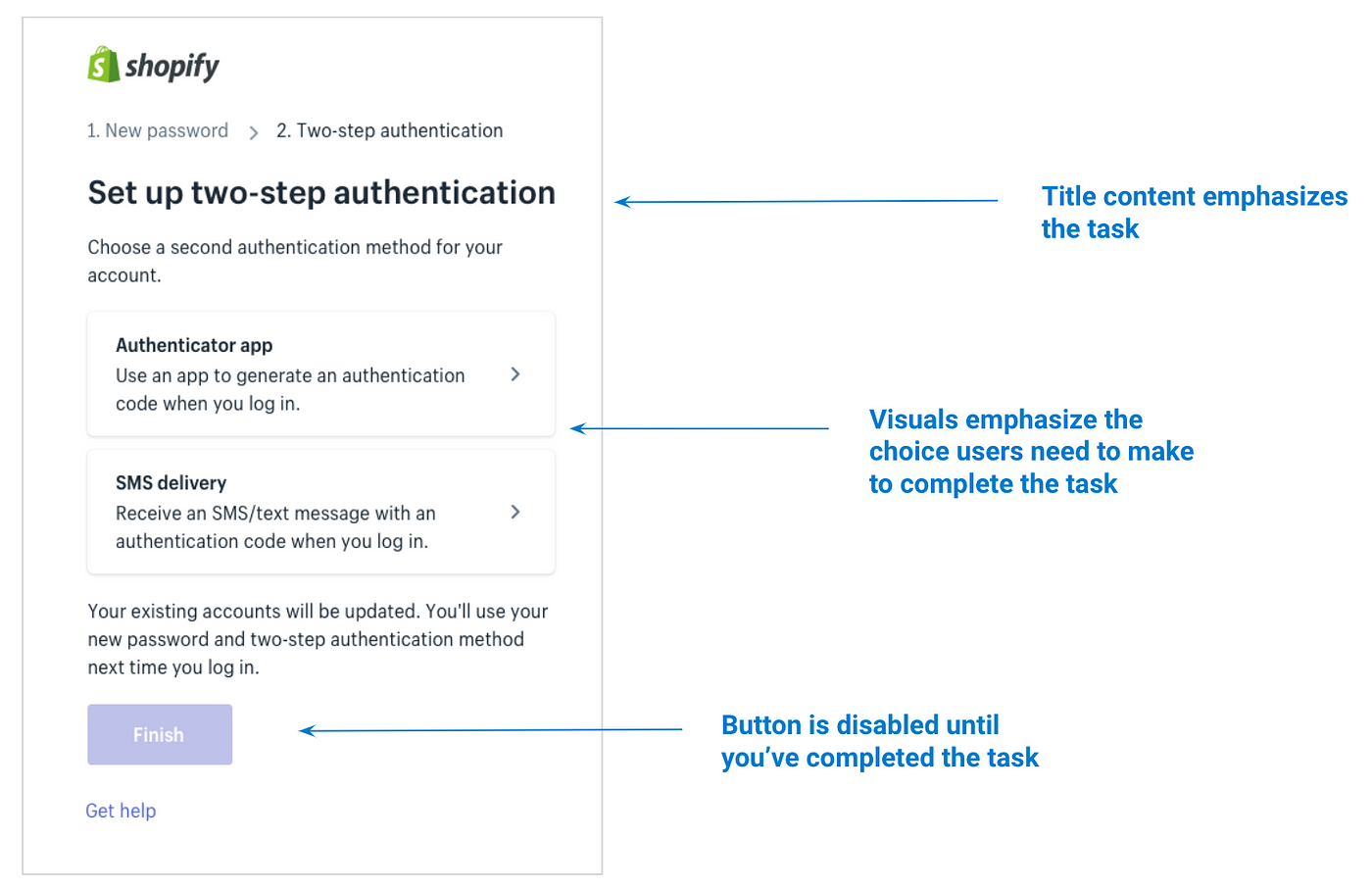
Improve Your UX with Strong Visual Hierarchy

How To Use Visual Hierarchy to Improve Website Usability and UX

Toptal Designers

Boost Your UX with Clear Visual Hierarchy

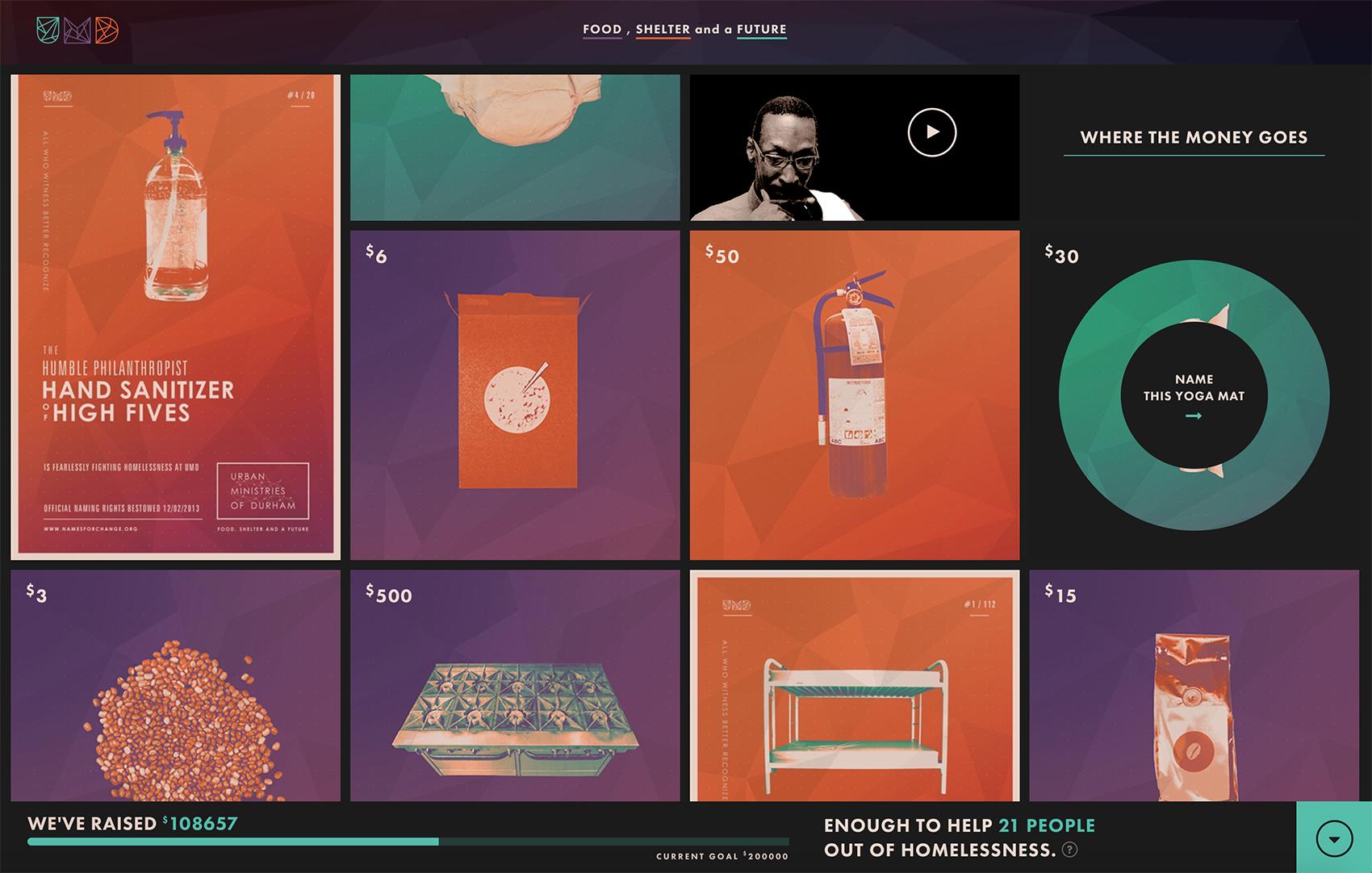
Content hierarchy in action. Without a clear content hierarchy






