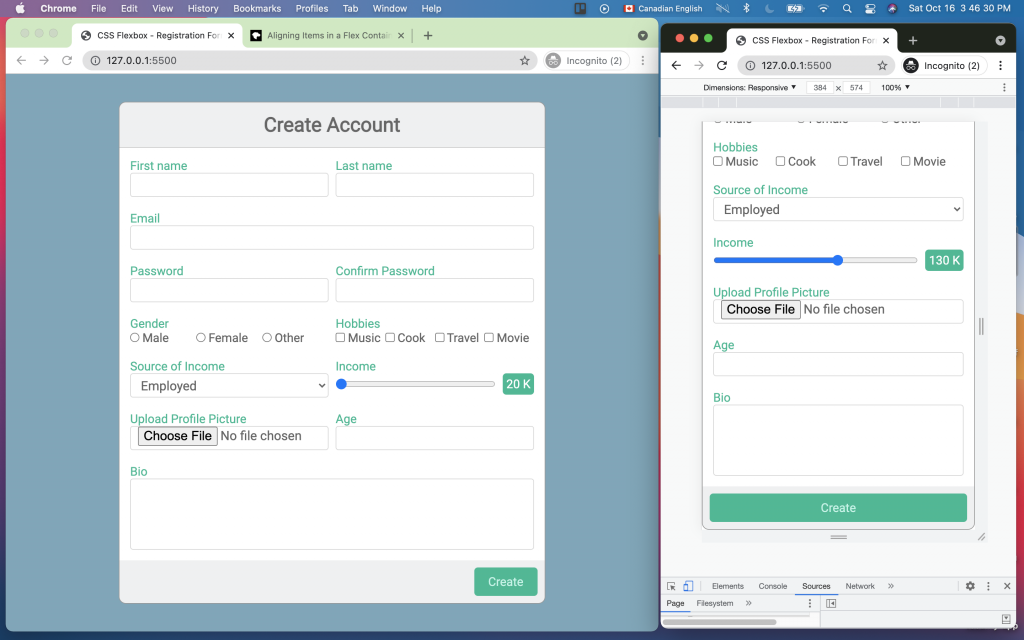
just stuck with a little FlexLayout formatting problem with my Angular Material Form. My first name and last name inputs should cover the whole row end to end, such that the left end of the last name

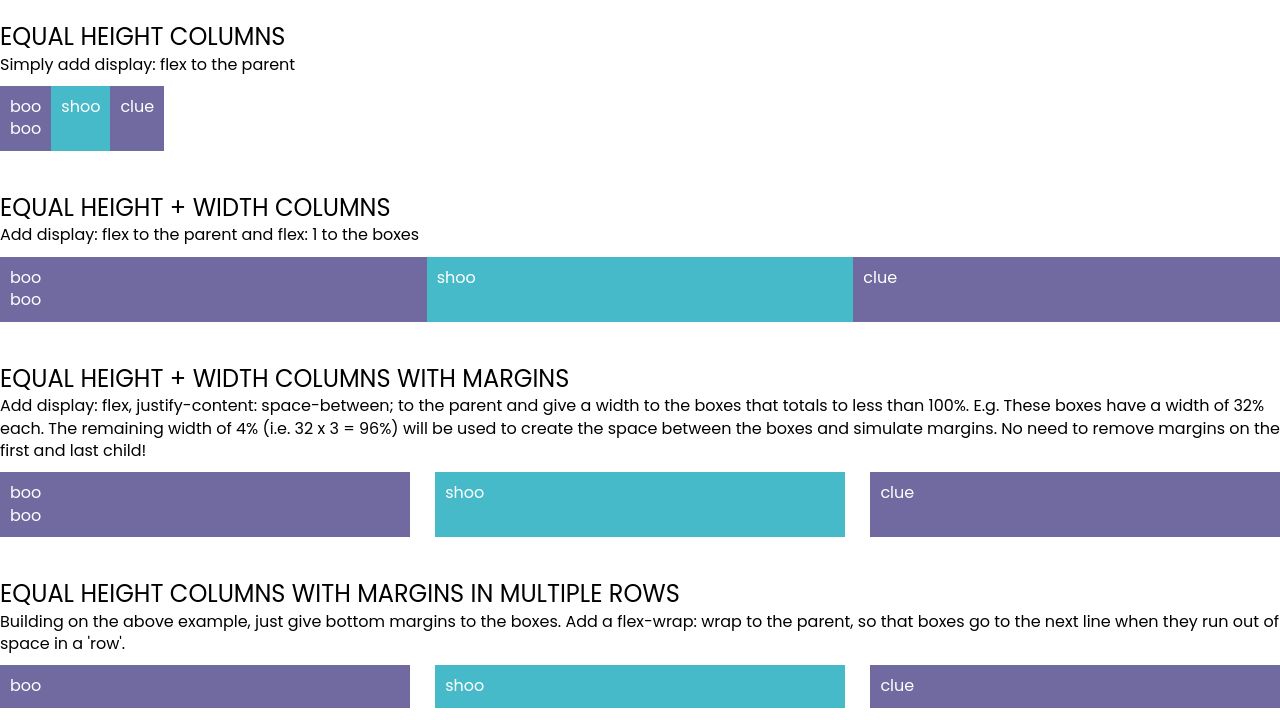
Equal Height and Width Columns using Flexbox

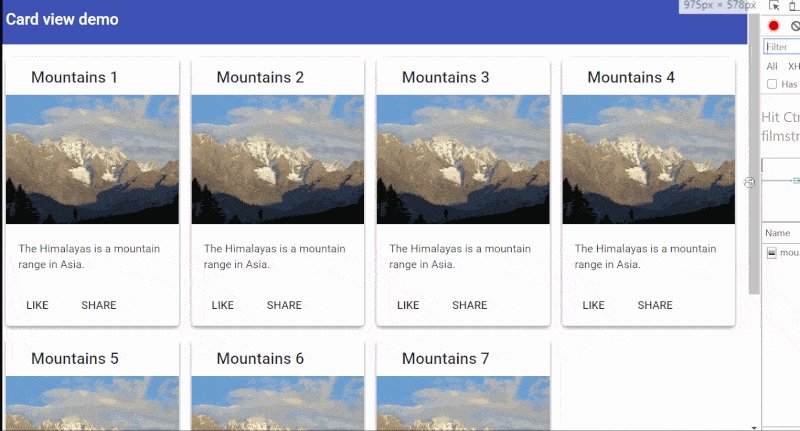
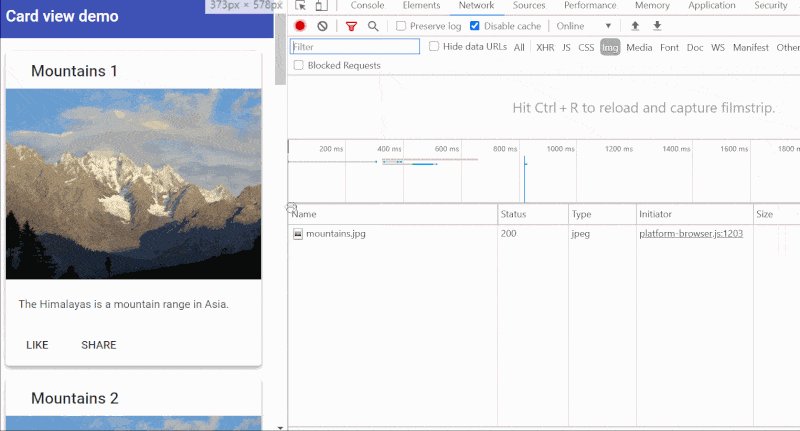
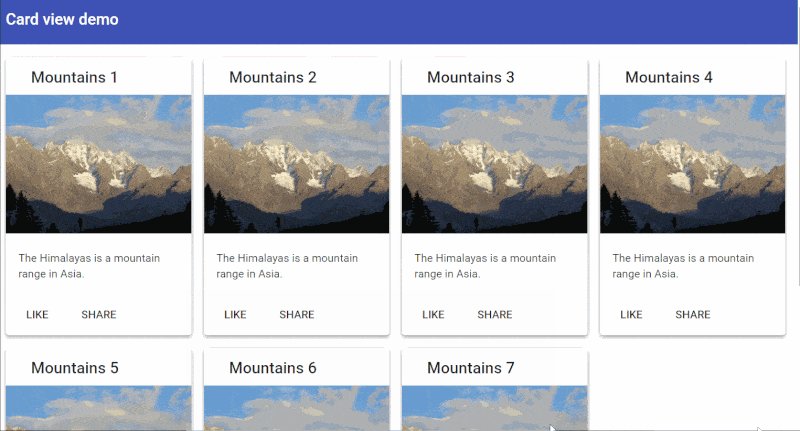
Create a responsive card grid in Angular using Flex Layout

Building Web Page Layout with Flexbox and Grid in React and

d585tldpucybw.cloudfront.net/sfimages/default-sour

Flexlayout not compatible with material 5 · Issue #492 · angular
bug(md-select) - not rendering correctly inside a flex layout

Flexbox - Learn web development

Angular Material vs Bootstrap: Which is Best to Use & Why?

css - Angular Reactive Forms template - Stack Overflow

Building Web Page Layout with Flexbox and Grid in React and

html - Angular Flex Layout: Responsive layout combining row and

An Introduction to Angular Material Form-Fields

Guide to the MUI grid system - LogRocket Blog