Adam Argyle on X: 🎉 flex that gap in the latest release of Chrome Canary 🎉 ```css display: flex; 🦾 gap: 1ch; 🔥 ``` early adopters: help us test it out won't

Description

Motaquillah Maddane (@motaquillah) / X

Adam Argyle

Adam Argyle

Adam Argyle on X: 🆕🎙️ Bad @ CSS with special guest

Adam Argyle on X: 🎶 CSS Podcast Episode 9 - Layout @Una & I high level overview layout in this episode as we prepare to take you **deeply** into Flexbox and Grid

EDU (@edudepetris) / X

Adam Argyle

Adam Argyle

Adam Argyle

Adam Argyle on X: CSS can easily maintain a minimum gap while also distributing extra space 👍 ```css display: flex; gap: 2ch; justify-content: space-between; ``` Sandbox https:// t.co/Kw3RxIwDzF / X

EDU (@edudepetris) / X

Adam Argyle

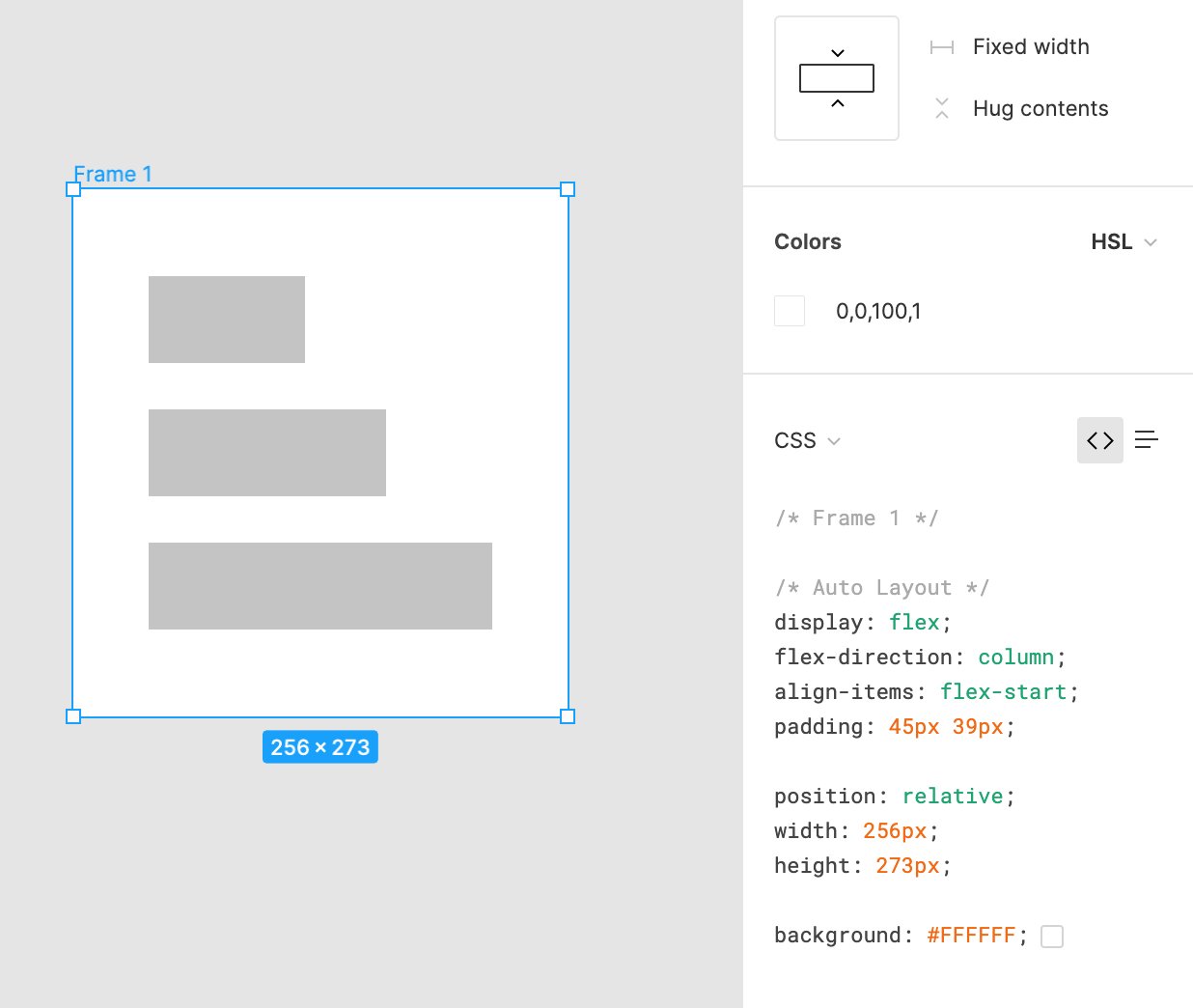
Adam Argyle on X: I guess they don't translate? Wouldn't height be auto here? I switched width from fixed to hugging and the CSS output didn't change? Shouldn't width and height just
Related products
$ 28.00USD
Score 4.8(162)
In stock
Continue to book
$ 28.00USD
Score 4.8(162)
In stock
Continue to book
©2018-2024, followfire.info, Inc. or its affiliates