html - angular 8 material dialog close button with X top right - Stack Overflow

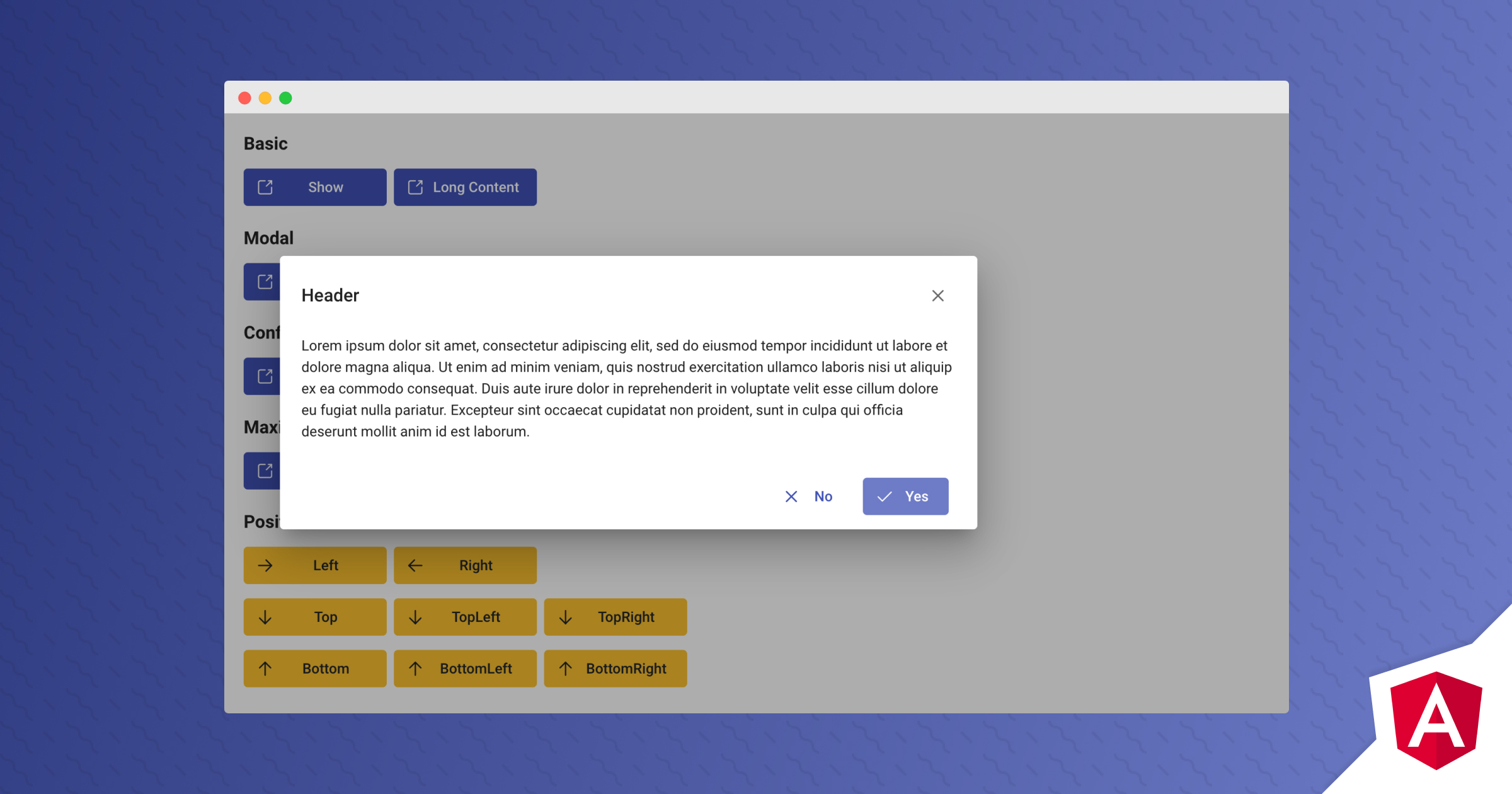
I am trying to get my material dialog to have an X button at the top right, but I am having problems with the positioning. component.ts this.d.open(loginComponent, { width: '300px', height: '

angular - material dialog not rendering component? - Stack Overflow

AppBar class - material library - Dart API

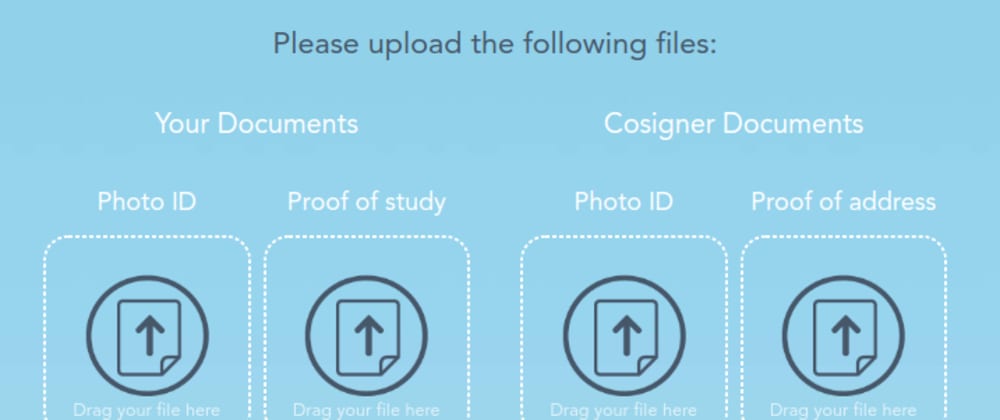
HTML - Styling An Input Type File Button - Stack Overflow PDF

typescript - Angular Material Dialog box showing up only half the

How to Programmatically Trigger 'Click' Event in Angular 4 & 5

Angular and pure HTML dialogs. No libraries required
Dialogs - Material Design

typescript - how to pass data from angular material dialog to

Angular Dialog

Omnis Online Documentation
Overlapping cascading menu items · Issue #5119 · angular/material
dialog: defaults to opacity:0 and hides · Issue #4862 · angular

html - angular 8 material dialog close button with X top right

HTML - Styling An Input Type File Button - Stack Overflow PDF

html - Mat-Dialog opening at bottom of page rather than a pop-up