How to make 3 vertical dots using CSS? - Stack Overflow

I want to have 3 dots on my page to, for example, toggle the display of a contextual menu. How can I achieve this using CSS?

Stack Overflow - It's all about performance / Marco Cecconi (Stack Overflow)

alignat - 3 equations + vertical dots - TeX - LaTeX Stack Exchange

Quantifying the relationship between specialisation and reputation in an online platform

Single Element Loaders: The Dots

html - make curved dotted line - Stack Overflow

javascript - How to create a drop-down list with white background on clicking a three dot image? - Stack Overflow

How to stack multiple div's horizontally, but also have the option to stack some elements vertical - HTML & CSS - SitePoint Forums

html - How to create a vertical dotted line between icons (with example image) - Stack Overflow

css - 3 divs, middle div needs to be a variable length dotted line - Stack Overflow

Stack Overflow Austin - jQuery for Developers

css - ordered list with progress (color the border) tailwind - Stack Overflow

css - How to make vertical lines with connecting dots? - Stack Overflow

The new features of Javascript in 2020 (ES11) - DEV Community

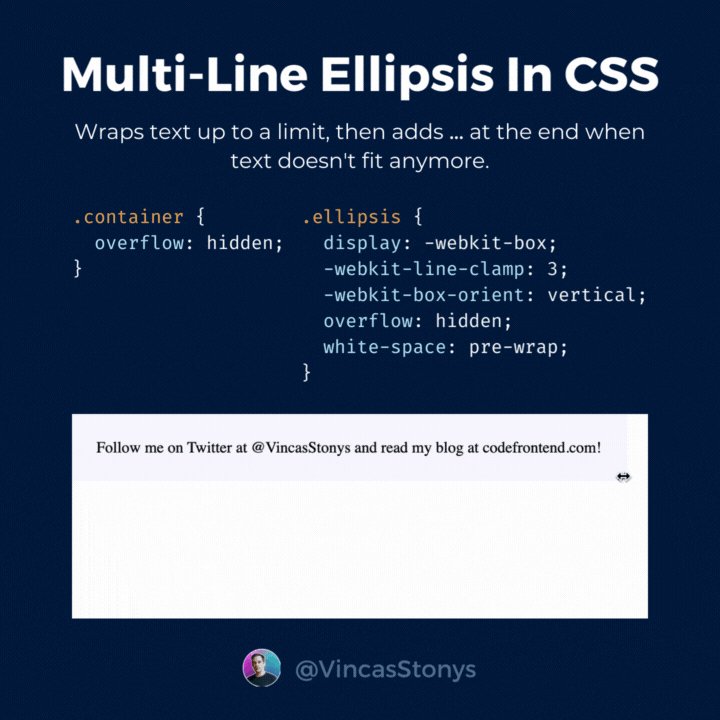
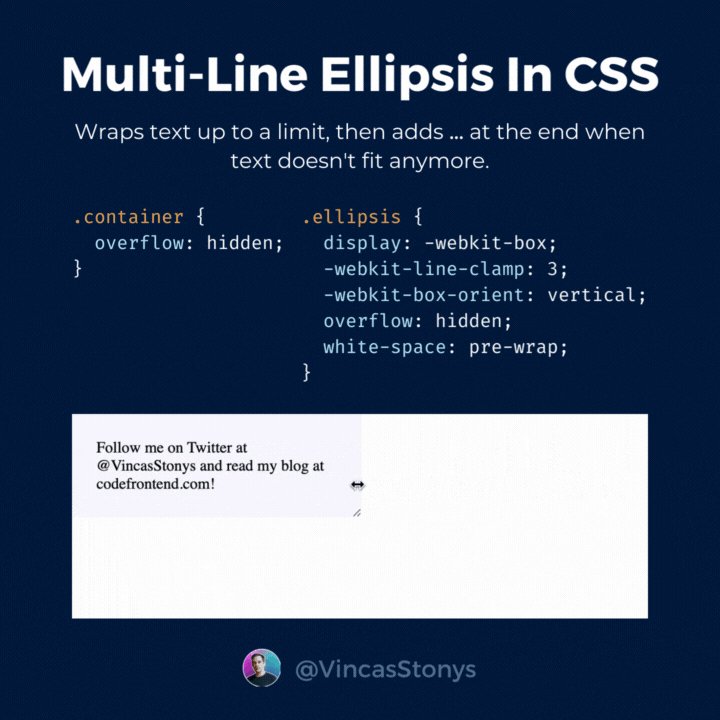
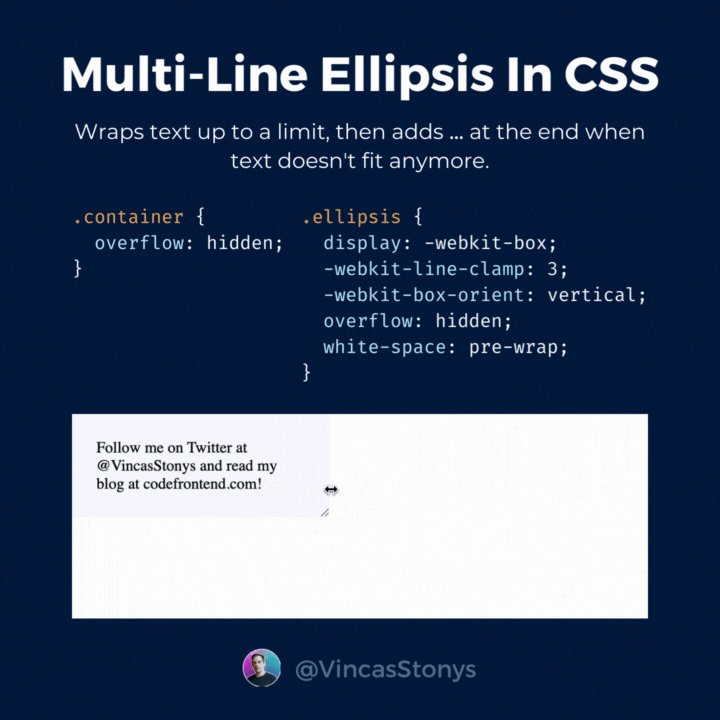
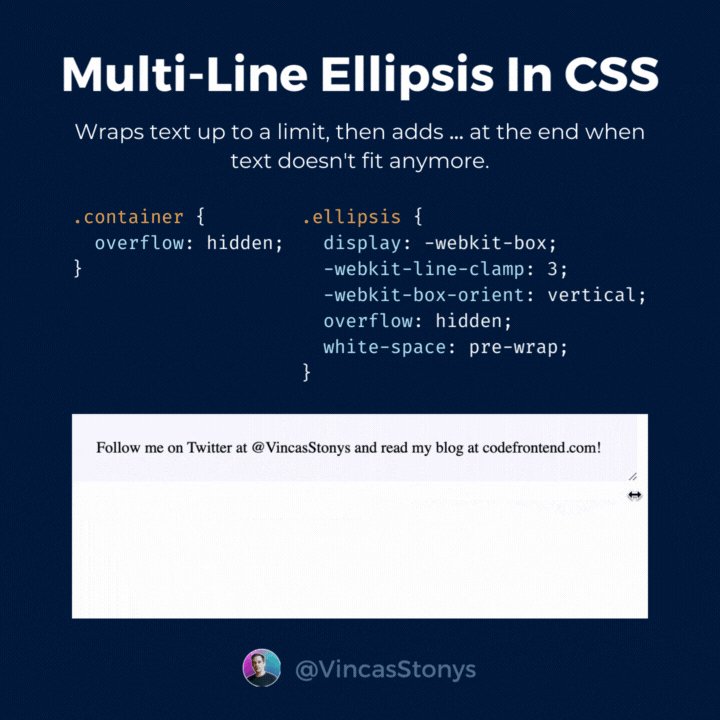
Easiest Way to Truncate Text With Ellipsis in CSS




)

